How to add Off-Canvas Fly Menu in your WordPress Website or Blog (Step by Step guide)
Adding an off-canvas fly menu for a WordPress website or blog gives our website not only an option for another menu but also options for adding quick one-page navigation menu/icons or content sidebars or side tabs or off-canvas content blocks in the website.
If you’re thinking of giving a new beautiful look to your WordPress menu or planning to replace the existing native WordPress menu with something feature-rich or just planning to add a side menu along with your existing WordPress menu – adding an off-canvas fly menu is a great idea.
5 Reasons why you would want to add off canvas fly menu to your WordPress website or blog?
- To make your WordPress menu look different, beautiful, and elegant (menu with icons, fonts, and colors of your choice, many layouts to choose from, etc)
- To replace your existing boring WordPress native menu with something “trendy” and good!
- To give your menu more power (feature-rich menu with description lines, menu with custom background color, image or video background, and more!)
- To add a supportive menu to your website along with the existing WordPress menu.
- Add a one-page navigation bar, content sidebar, social icons, opt-in forms, or any promotional content.
Now, if you want to achieve the above goals in your WordPress website many free and premium WordPress plugins allow you to add an off-canvas fly menu to your WordPress website. You’ve to be careful while choosing the right plugin looking at the features they offer in terms of the menu design layout, templates, configuration, customization options, positioning options, and other options that you’re looking for.
Here are some free off-canvas fly WordPress menu plugins in the official WordPress repository – which you can consider!
And here are some premium off-canvas fly WordPress menu plugins in CodeCanyon.
In this plugin, we’ve considered using 8Degree Fly Menu – Responsive Off-Canvas Menu Plugin for WordPress, which is a premium WordPress fly menu plugin available in CodeCanyon. The plugin has a lot of great features in terms of how to set up and configure the fly menu and a range of beautifully designed menu layout templates. The menu comes to you at an affordable price of just $17!
So now, let’s go ahead and add an off-canvas (multi-level) fly menu to your WordPress website – step by step!
Step 1: Get the plugin and install it.
As mentioned since we are considering the 8Degree Fly Menu plugin in this tutorial, get the menu in CodeCanyon here: 8Degree Fly Menu – Responsive Off-Canvas WordPress Menu Plugin and install it like you install any other WordPress plugin. If you’d like to check the demo before you get the plugin check the demo of the fly menu here.
And if you come across any issues while installing and setting up the plugin – consult its documentation page.

Step 2: Start building your fly menu!
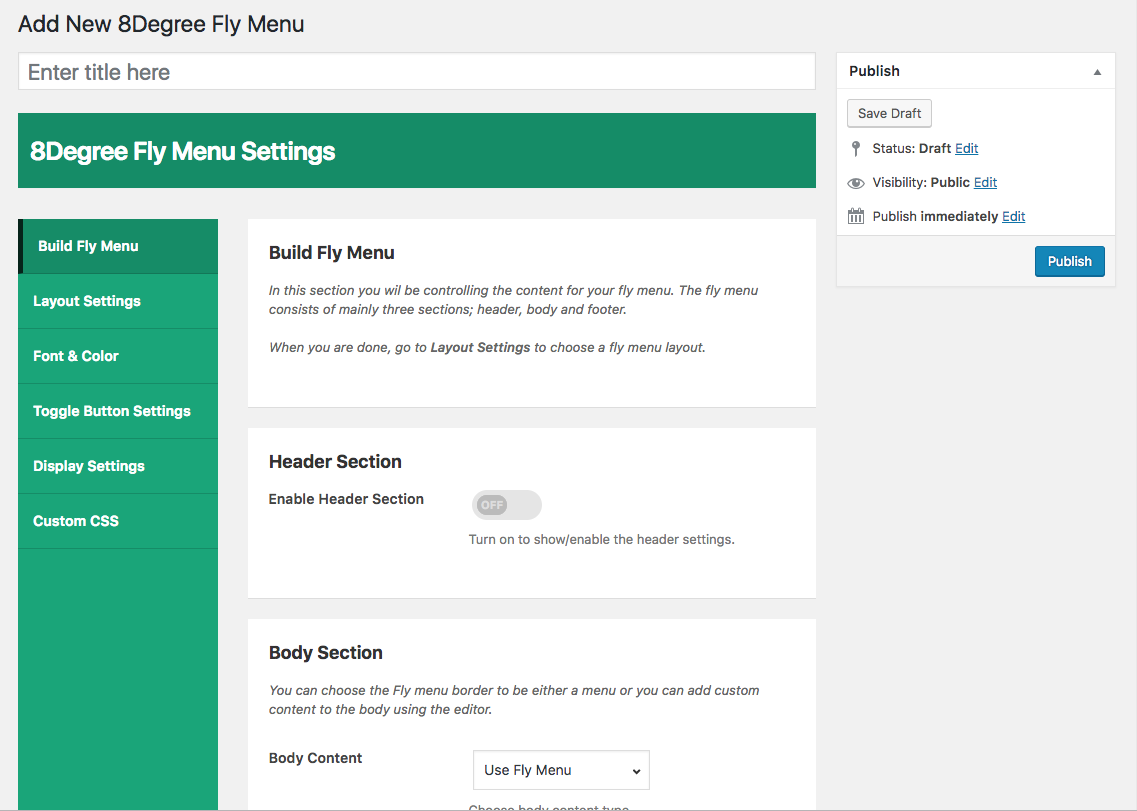
Once you install the plugin, you’ll see 8Degree Fly Menu on the left menu bar in your WordPress dashboard. Now click on Add New and start configuring the menu. You’ve to enter the menu name and start building the fly menu. You can choose from different options eg: show/hide and configure the header section of the fly menu, configure/assign the WordPress menu as a fly menu, and show/hide and configure the footer section of the fly menu.

Step 3: Choose fly menu templates, layout, and animations
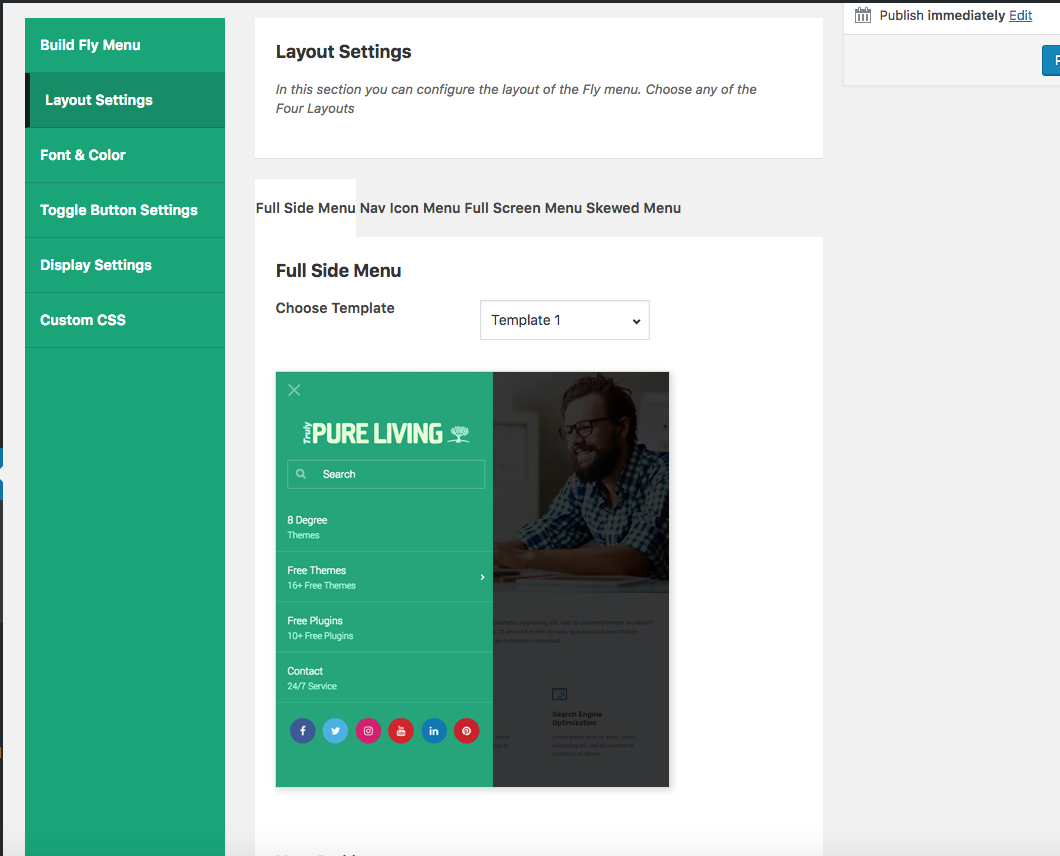
Now when you’re done with Build Fly Menu section, go to layout settings and setup the layout (Full Side Menu, Nav Icon Menu, Full Screen Menu, Skewed Menu, etc), select one of the available templates, then assign menu position (on which screen position the menu should be displayed) and animation options for menu, submenu and menu items.

Step 4: Fonts, colors, and menu design
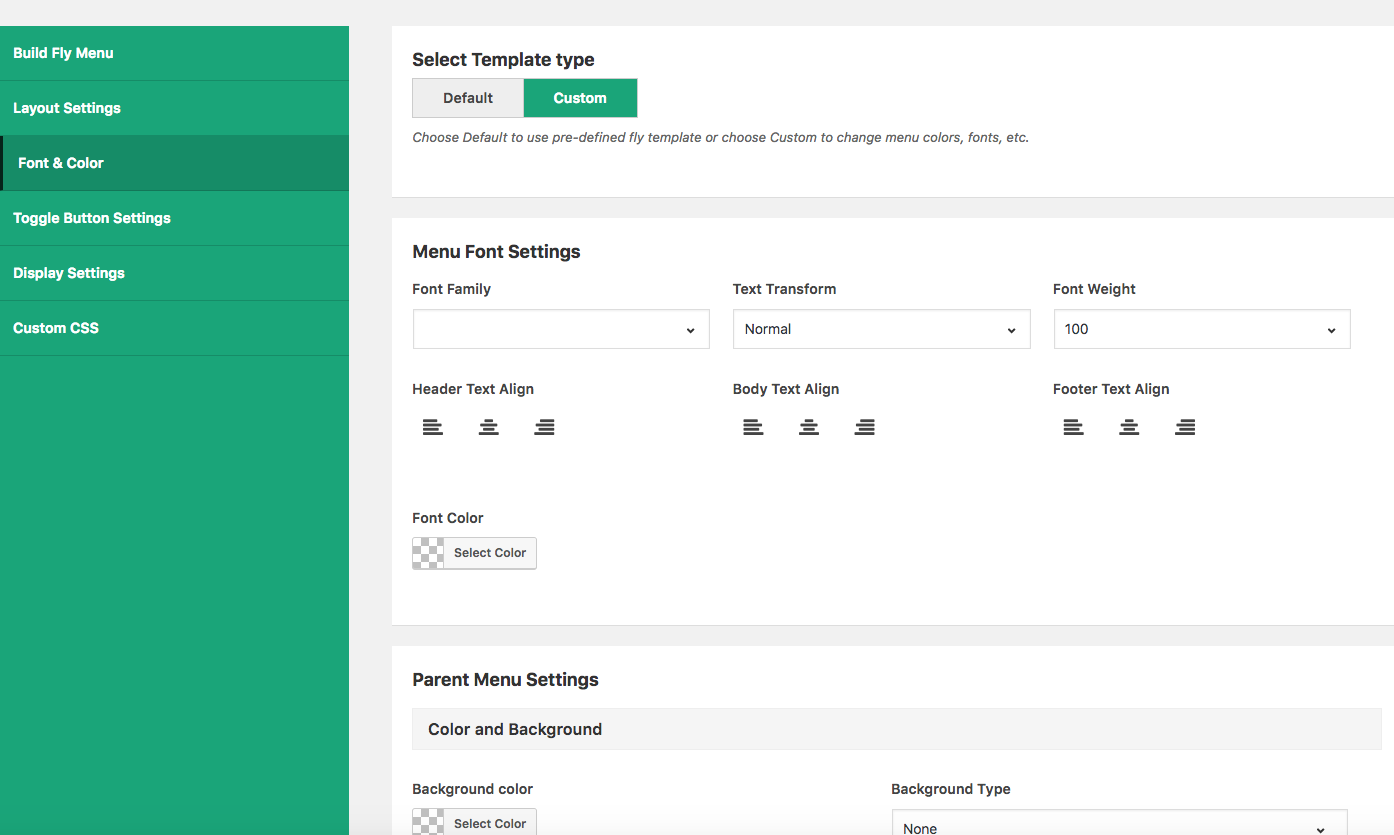
Now, go to the fonts and color section and define the fonts, colors, background color, menu tooltips, etc for your menu, submenu, and menu items.

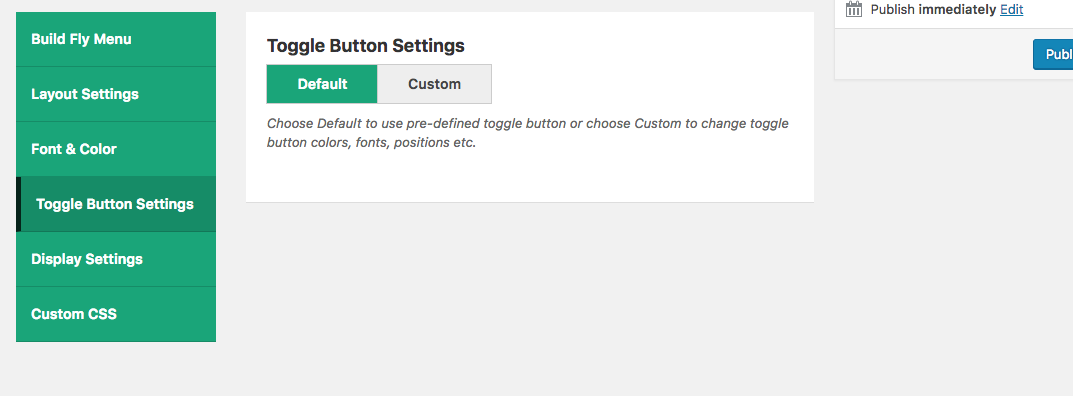
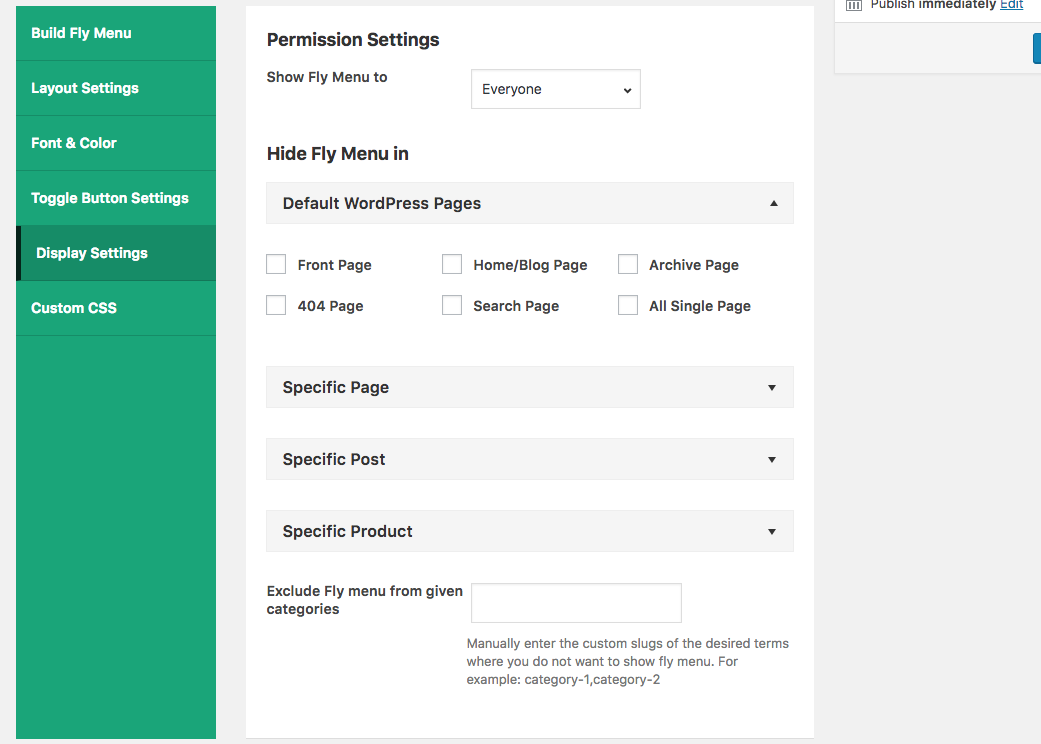
Step 5: Toggle buttons and display settings
Now, go to toggle button setting and configure the setting as you need and then go to display settings and configure your fly menu’s display settings eg: to show the menu to the logged-in users or everyone, show the menu on all pages or specific pages/posts or categories or exclude the fly menu in a specific category, etc.


Step 6: You’re done!
Once you save everything, you’re done! Your menu will appear on your website and if you need to update/edit the menu go to 8Degree Fly Menus and edit as needed! This way you can add the off-canvas fly menu to your WordPress website or blog!
Wrapping up
I hope this step by step tutorial on how to add off canvas fly menu in your WordPress website or blog is helpful to you. If you’re looking for something similar in your WordPress website or blog – just go ahead and give it a try. Like mentioned above, the off canvas fly menu can be used as a primary menu or a secondary stylish menu or just as a page navigator too! And yes – you can explore more than this by yourself with the plugin on your hands!
If you have any questions / comments – drop them in the comment box below and we’ll reply them!
Also, you might want to checkout :
Responsive Circular Menu Plugin for WordPress
Responsive Mega Menu Plugin for WordPress
500+ must have plugins for your WordPress websites (Free)
500+ must have plugins for your WordPress websites (Premium)
