Tips to Streamline Your Web Development Process and Save Money
Building a website is a complex matter. Whether you’re a novice just learning the ropes or a professional web developer who’s been in this business for years, website building requires a sizable investment of your time and oftentimes money.
Although there are many ways to save money outside of development, like streamlining invoicing processes and cutting back on other expenses, web development itself can still require a hefty sum.
Regardless of how experienced you are in web development, if you plan to be successful, then you’ve got to be diligent, efficient, and thrifty. But how do you balance those competing priorities when they all seem to work against one another?
- Do you choose to be diligent and hope the excess costs balance out over time?
- Do you rely on the efficiency and hope you don’t cut too many corners?
- Or do you pass on higher-paying jobs so you don’t have to spend too much on the higher quality (and higher expectations) needed for larger web development work?
A good web design of a website offers something to your target audience that will make them want to return. This is exactly what guys from Tech Pepe and Techie Jerry did that increased their organic traffic by 20%. Thus, the first important thing to put into consideration when thinking of a website is to think of what you want to convey through the website, and then think of the attraction part of it. Of course, content also plays a critical role as it is what will attract traffic. Thus first and foremost, you must have a good-looking website that does not compromise on the quality of content and the navigation. Ease of navigation is equally very critical because if your target audiences get a bad experience on your website, rest assured they will leave your site for that of your competitor, meaning you will significantly lose on potential sales.

Still on point of ease of navigation, if the website has many graphics and images, ensure they don’t compromise on the speeds at which the web pages load. Thus, walk through all the details with your web designer to ensure the end product is something valuable. In the case of graphics and images, they are always not necessary in an average website but if it is a must to have them, work with your web designer so he can use software that can compress any images and graphics to make a website accessible and easy to navigate.
It shouldn’t have to be a choice. Sure, there is a lot involved in web development, but there are ways you can streamline your process without sacrificing quality or killing your budget. Below you will find free and affordable online tools to help you do just that and, hopefully, put more money in your pocket at the end of the day.
Optimize Your Workflow, Improve Your Bottom Line

As a web developer, you have a good understanding of the steps involved in every web design and development project:
- Strategy and planning (typically with the client’s assistance)
- Sitemap creation
- Wireframing and/or prototyping
- Design of the approved framework
- Content creation
- SEO application
- Development of the website on a test server or sub-domain
- QA of all elements of the website, including responsive design, links, forms, images, content, and so on
- Launch
Here are just some of the tools you should be using to streamline your web development process.
11 Tools and Plugins to Streamline the Web Development Process
Before beginning, take a quick look at your business model. The suggestions below are meant to help you reduce the cost of designing a website through all stages of web development mentioned earlier. If they aren’t currently part of your process, don’t worry. Just pay attention to the tools that apply to your current process.
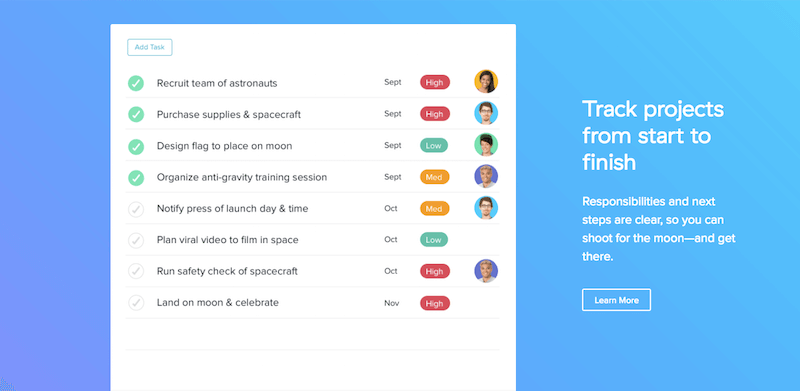
Tool #1: Asana for Task Management

Whether you’re a freelance web design professional or you’re employed by someone else, you’re responsible for managing your workload and time. That can be difficult to do when you’re trying to remember which part of the process you left off on Client A’s website or when you need to deliver that mockup to Client B. That’s why a task management tool needs to be a top priority.
There are several project and task management tools out there, but Asana happens to be one of the most versatile and user-friendly. As a web developer, you can use it for the following tasks:
- Checklists: If you don’t have one already, you should have a checklist that you can follow for every project. Of course, you can customize the checklist based on each website’s specific needs, but you should at least have a starter template ready so you don’t have to recreate the wheel every time.
- Task management: Whether it’s managing your own project’s tasks or following up with team members’ progress, Asana allows you to display tasks however you’re most comfortable (boards, calendars, or lists) and to communicate with team members internally about their responsibilities.
- Client communication: For communication with your team and clients, you should have one tool to centralize it all. In Asana, you can upload files (like wireframes, logos, and even Google docs containing website copy) that can be shared and discussed in real-time.
- Third-party integrations: Asana, like other project management tools, integrates with several other tools. As a developer, you’ll probably find a good use for the Harvest time tracker, Box, and Kasban.
You may struggle to find a project or task management tool that’ll integrate with WordPress, so it’s best to find one that will accomplish as many goals as possible. The least amount of tools you need to access during web development, the cleaner your workflow will be.
Tool #2: Capability Manager Plugin for Access Management

Working in WordPress is great. It’s a highly intuitive tool that enables you to do some cool things when building a website. That being said, WordPress in the hands of the wrong people can spell danger for your process (and business).
That’s not to say that other people shouldn’t be allowed to use WordPress—especially if they are your clients or team members that are essential to the process. However, it doesn’t mean they should have free reign within the CMS either.
If you’re in charge of managing the development of a website, then you need to be in charge of who can do what and where on that website. The Capability Manager plugin not only allows you to create and assign roles to your team, but it gives you the ability to copy those roles over to other websites you’re building, saving you time in having to reproduce access roles and permissions over and over again. (It’ll also save you time in cleaning up any disastrous mistakes made during development.)
Tool #3: White Label CMS Plugin for Safeguarding Your Time

When we talk about white labeling, we’re usually referring to branding. While that is something you can do with the White Label CMS plugin, that’s not necessarily why you need it.
Similar to the purposes of the Capability Manager plugin, this one is meant to prevent undesirable actions from occurring down the road while you’re neck-deep in development. Here are the two main reasons we’d suggest you give this plugin a look:
Restrict Access: You can personalize the way the WordPress dashboard looks for your users. So if you don’t want your client or your team members to have access to the Themes, Plugins, or Settings while the website is in progress, you can remove those from their view of the menu.
Duplicate Yourself: You can also add custom instructions within the dashboard. Say you’re in the middle of developing a complicated prototype. One of your assistants is struggling to customize the code for another client’s website. Rather than interrupt your work to walk them through the process, if you’ve gathered all your process documentation into the WordPress dashboard for their reference, you can point them to that instead.
This will enable you to focus on your tasks while essentially “being” in two places at one time.
Tool #4: WordPress Themes for Web Design

Coding and designing a website from scratch takes a lot of time. For those who are newer to web design and don’t want to compromise on quality or lose time trying to get over the learning curve, WordPress themes are an essential tool. Even for intermediate to advanced web developers, themes are a great way to shave time off the front end so they can focus on customizing and enhancing a website.
While there are several outlets through which you can find WordPress themes (including the free ones from the WordPress repository), we’d be remiss not to mention the AccessPress Themes collection. If you’ve ever spent time trying to optimize a poor theme before, you know that it’s usually not worth it in the long run. That’s why premium theme collections tend to be the most valuable investment a web developer can make. They:
• Save you time coding a website from scratch.
• save you the frustration of having to patch a buggy theme.
• Give you a large variety of WordPress themes to work from when building websites (and so all your clients’ sites don’t end up looking identical).
Tool #5: Theme Check for Quality Control

The last thing you’ll want to do is spend your time combing through someone else’s theme’s coding (or even your own). Remember: the goal here is to cut down on as many steps that can reasonably be carried out by someone or something else. This is one of them.
The Theme Check plugin is fast and effective. You should only need to use it when you’ve first downloaded a theme to verify that everything’s in tip-top shape before moving on to the next stage of development.
Tool #6: Custom CSS Plugin for Design Customization

If you do end up using a WordPress theme as the base for your website’s design, then it’s important to have an easy way to update the CSS without altering the code of your theme. Here’s why: every time an update is issued on that theme, you’re going to want to make it (just like any WordPress core or plugin update). However, when you update your WordPress tools, they overwrite any work done within them, including CSS updates you made.
The Custom CSS WordPress plugin is an especially helpful tool in this regard.
Tool #7: MockFlow for Wireframe Development

If you’re planning to create highly customized web designs for your clients, then you’ll need to invest in a wireframe development tool. Wireframes are a great time-saving tool. So rather than spend your time going straight to designing the website (as a PSD or right within WordPress), you can provide your clients with a wireframe first to confirm that your vision aligns with theirs.
The MockFlow wireframing tool is one of the more comprehensive and affordable ones available online. MockFlow also has other apps to address your web design needs, such as site map builds, design collaboration and feedback, and more.
Tool #8: InvisionApp for Prototype Development

InvisionApp is the next tool you’ll need, but only if you’re planning to give your website movement through animations, transitions, etc. Wireframes are great for allowing clients to see the basic layout of their web pages. Mockups are great for giving clients a fully-formed design to look at. But adding motion to a website requires a lot of planning, effort, and execution on your part.
You don’t want to apply an approved wireframe and design to your WordPress website, and then cross your fingers and hope your client likes the animation you applied. Clients are entitled to change their minds or to want to see different options, but those alterations take time—usually time you didn’t plan for. This is why giving them a prototype that demonstrates how their site will “react” in real-time should be an essential part of your process.
Tool #9: Requirements Checklist Plugin for Content Management

Whether you have team members helping you to add content to a website or you’re rushing to get it all in there yourself, this plugin will serve as the gatekeeper. Content typically isn’t something developers or designers worry about since it’s usually sourced from the client or some other third party—but that doesn’t mean it shouldn’t receive the thorough care you give everything else in WordPress.
The Requirements Checklist plugin will give you (or your team) a gentle reminder if you try to publish a page before all the necessary pieces have been added, especially as they pertain to optimizing a page for search.
Tool #10: Unsplash WP Plugin for Image Sourcing

If you currently have a subscription to a paid stock photography website, then you won’t have to worry about this. However, if you need an easy way to source photographs for your website and don’t want to bother leaving WordPress to do it, get this plugin. It links up with Unsplash, a stock photography website for free, high-quality, and royalty-free images.
Tool #11: Easy Google Fonts Plugin for Typography Sourcing

Again, if you’re looking to cut down on time spent outside of WordPress but still want the ability to use fonts other than the default ones for your theme, use this plugin. You’ll be able to source Google Fonts right from within the CMS and you also won’t have to worry about updating any of the codings within your theme to make them work.
Conclusion
While there are other tools necessary for building a powerful and well-received website, these are the ones to help you work at your level best. Remember: the more you can streamline your process and cut out the distractors that hold you up from doing what you do best, the more work you can get done in less time, with greater efficiency, and with improved results.
Author Bio:
Nathan Oulman loves to contribute to the web, He says it makes him feel good about himself. When he is not busy he writes on sandpoint idaho real estate on his site.
