How to Add Facebook Like Button in WordPress?
Within the Global World, Facebook is getting more popular day by day. Facebook is no more a place to share and post photos and videos. Now through it, people can share and explore the information needed. This site is one of the Greatest forms of network for advertising purposes. Adding a Like Button can be beneficial to site users and owners as it creates a link and doesn’t let users miss any updates.
Many Beginners don’t have any kind of idea about it so they don’t can’t utilize this awesome feature. Doing this is not so difficult. Its task of a couple of steps and can be completed with ease. There are several ways to do this task. But, the easiest, most effective way is through the use of a Plugin. While using a Plugin, the user doesn’t need to have any kind of coding knowledge.
Why add a Facebook Like Button in WordPress?
When a site adds a Facebook button, the updates reach too much more people. As a result, it increases the site’s popularity. By doing this there can be a direct connection between the site and its Facebook page. The site looks more professional, systematic, and organized. In most cases, there is no connection between the friends of the user. Hence this enables sharing the site content with Facebook friends.
Procedure to add Facebook Like Button in WordPress using WP Like Button Plugin
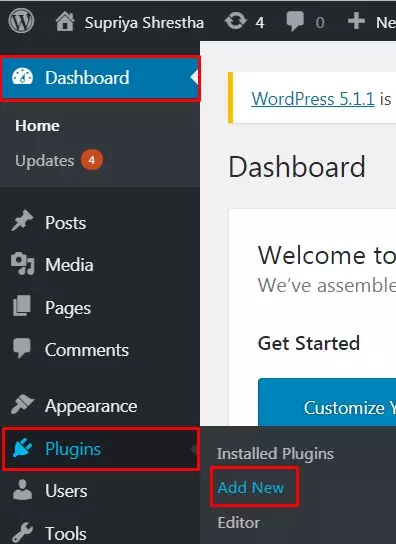
- Firstly, the user needs to log in to the Dashboard of the site and click on the button Plugins at the left bar. Then Click on the Button Add New to Install the Facebook button Plugin.

- Search for the Plugin and after getting the plugin Click on the button Install Now and Activate it. For more guidance go through a tutorial, and install a new WordPress plugin.
- Now Click on the button WP-like button to use all of its features.

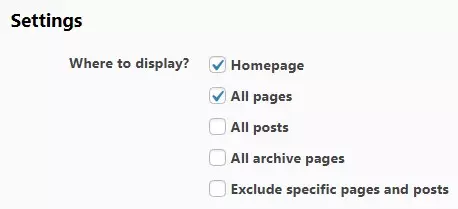
- After getting the Settings option choose ‘Where to display?’ Then the users can get various options like Homepage, All Pages, All Posts, All Archive pages, and Exclude specific pages and posts. Click on the Button where you want to display it.

- Now, Choose whether to Enable the like button for mobile or not. To disable it Tick the button next to No. To enable it Tick the button next to Yes.

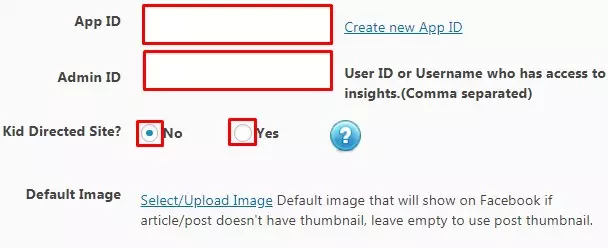
- Create a new App ID and keep it in the space of the App ID. You can also keep an image in Select/Upload Image.

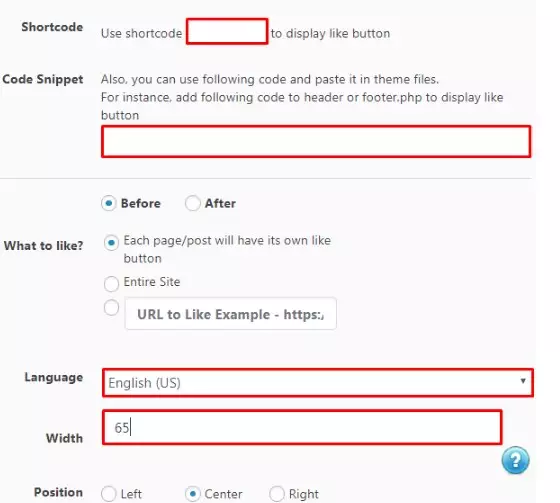
- Enter the Shortcode to Display the like button. Fill up all the Spaces highlighted in red color in the Screenshot below as per your own choice.

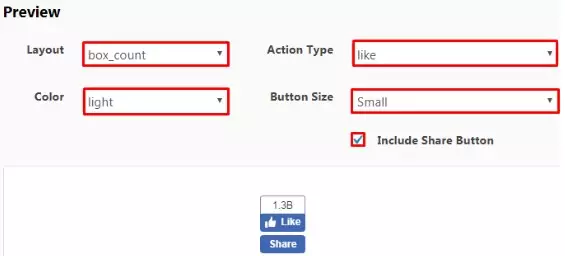
- Choose the Layout to display, Action Type, Color, and Button Size. If you want to include a Share Button, then click on the button.

- After making the Changes Click on the button Save Settings.
Wrapping Up
By doing this the site owners and users can have a clear idea about every update. Many users find it difficult to use codes. To create ease among beginners, we have taught the method of using WordPress Plugins. This is one of the simplest methods. Hope the information was useful to you. Please leave the recommendations below and feel free to share.
You can also check out the collection of:
