How to add an Off-Canvas Fly Menu on a WordPress website? (Step by Step Guide)
If you looking to upgrade your default WordPress menu into something stylish and trending navigator then, you are at the right place. Here, in this article, we will discuss a short tutorial to add a beautiful off-canvas fly menu to your WordPress website. It is a type of WordPress menu that lets you display the contents of your website in a visually appealing flyout (popup). By doing so, you can provide a unique navigation experience to your audience while searching for their required content. Moreover, you can also highlight some of your site’s important content on this type of menu to gain more click rates and traffic direction on it.
How can Add an Off-canvas Flyout Menu to the WordPress website?
You can add an off-canvas flyout menu to your WordPress website with the help of WordPress off-canvas navigation menu plugins available. These plugins come with beautiful designs and easy-to-use functionalities for creating and adding a flyout menu without any coding knowledge. Moreover, utilizing all of its available configuration and customization options, you can stunningly add your fly menu to provide your audience with a unique navigation experience.
Here, in this article, we will be using WP Fly Menu to show you how to add an off-canvas fly menu to the WordPress website in a step-by-step tutorial.
WP Fly Menu: Brief Introduction

WP Fly Menu is a premium WordPress off-canvas navigation menu plugin to add responsive off-canvas menus to your WordPress website. It fully utilizes the function of the default WordPress menu to create and design a stylish flyout navigator for providing easy information and quick navigation to your audience. Moreover, you can add different additional contents such as menu icons, menu taglines, pseudo grouping header, content blocks, etc to make your navigator more appealing and engaging.
Major Features of WP Fly Menu
- 4 Different Menu Layouts with 28 Templates
- Easy Menu Builder
- Option to Add Custom Icons, Colors, Fonts
- Add Multiple Flyout Menu per Page
- Different Menu Placement Options
- 5 Notification Label Templates
- Push Submenu or Drop Submenu
- Animation or Content Blur Option
Check out the Full Detail and Features of the WP Fly Menu
Adding an Off-Canvas Menu Using WP Fly Menu
Step 1:
Get WP Fly Menu from the CodeCanyon marketplace at a discount price of $10. (Since the plugin author AccessPress Themes has provided 50% off on this plugin as their launch offer.)

Then, install it on your WordPress website and click on the “Activate” button to activate the plugin.
Step 2:
After you have activated the plugin, you will see the “WP Fly Menu” appear on the left menu of your WordPress dashboard. Click on it.

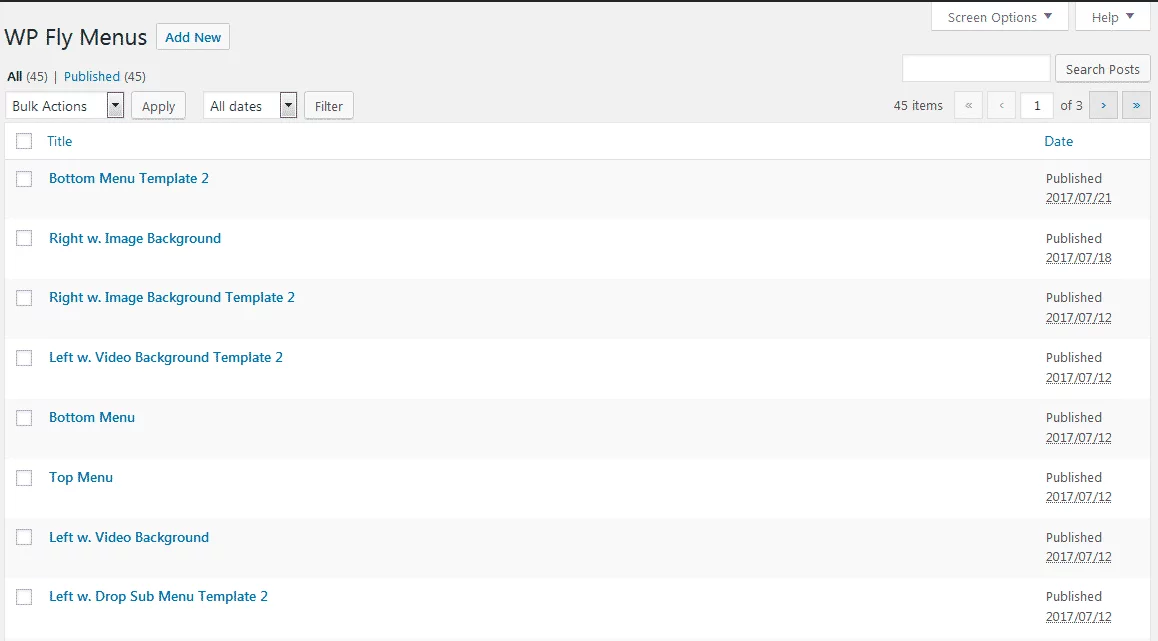
You will be directed to the WP Fly Menus page. This page contains all the flyout navigation menus that you have created to date. Click on “Add New” to add a new flyout menu for your WordPress website.
Step 3:
You will land on the “Add New” page. Here, you will see 6 different settings sections to create your fly menu. They are:
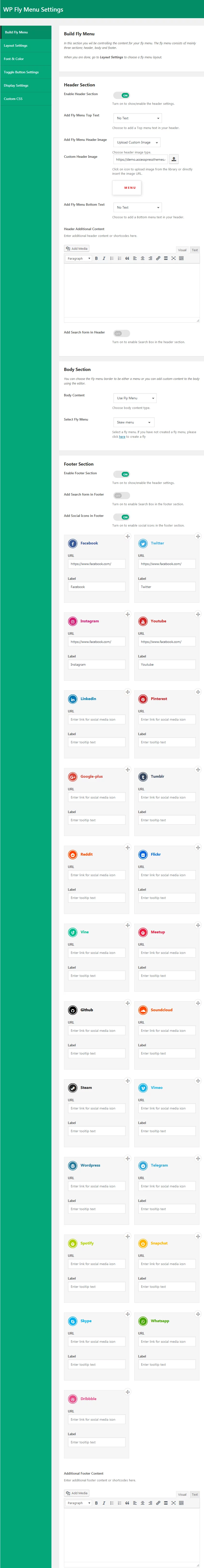
Build Fly Menu
This is the menu builder section where you can enable/disable all the sections of your menu (header, body, and footer). Each section has a separate set of options. So, enable them as per your requirement and configure all the options to build a beautiful flyout menu for your WordPress website.

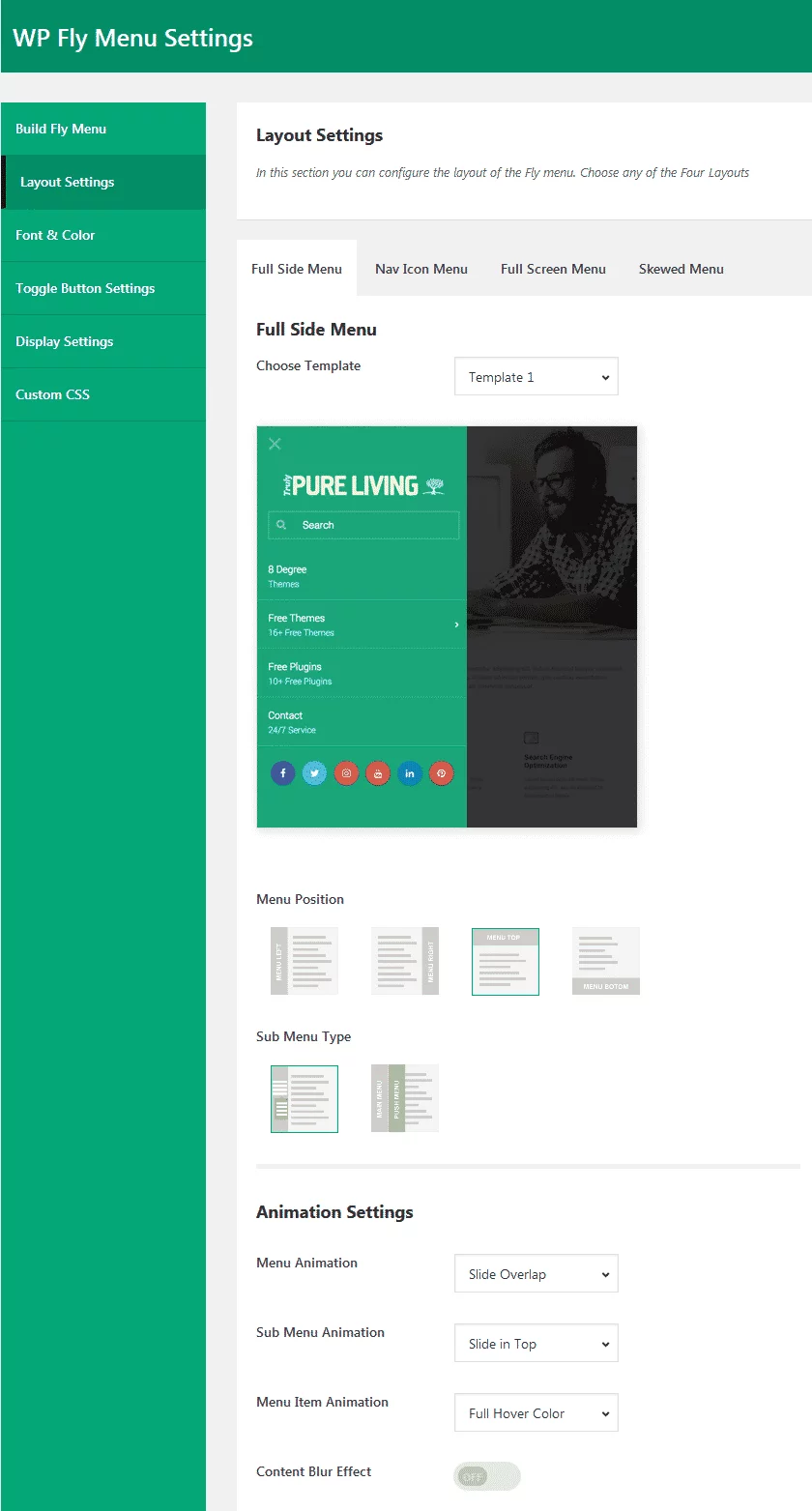
Layout Settings
Here, you can choose the design and layout for your fly menu. The plugin contains 4 pre-designed layouts and 28 different templates. So, choose the best matching menu layout for your WordPress website. Also, set the position and animations for your flyout navigation menu.

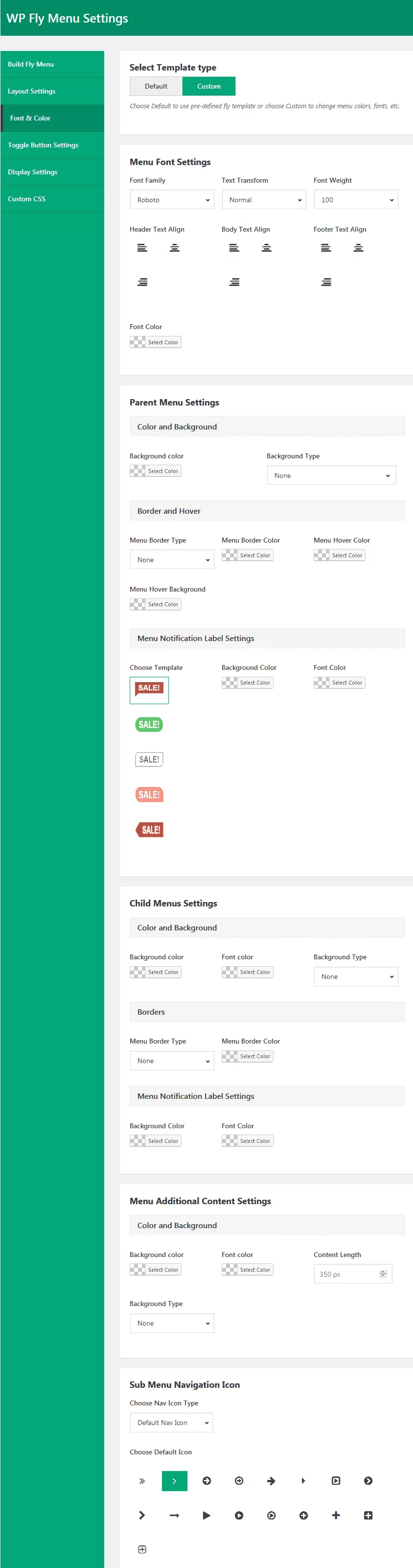
Font & Color
Here, you can choose menu fonts, font colors, menu colors, menu notifications labels, and submenu navigation icons.

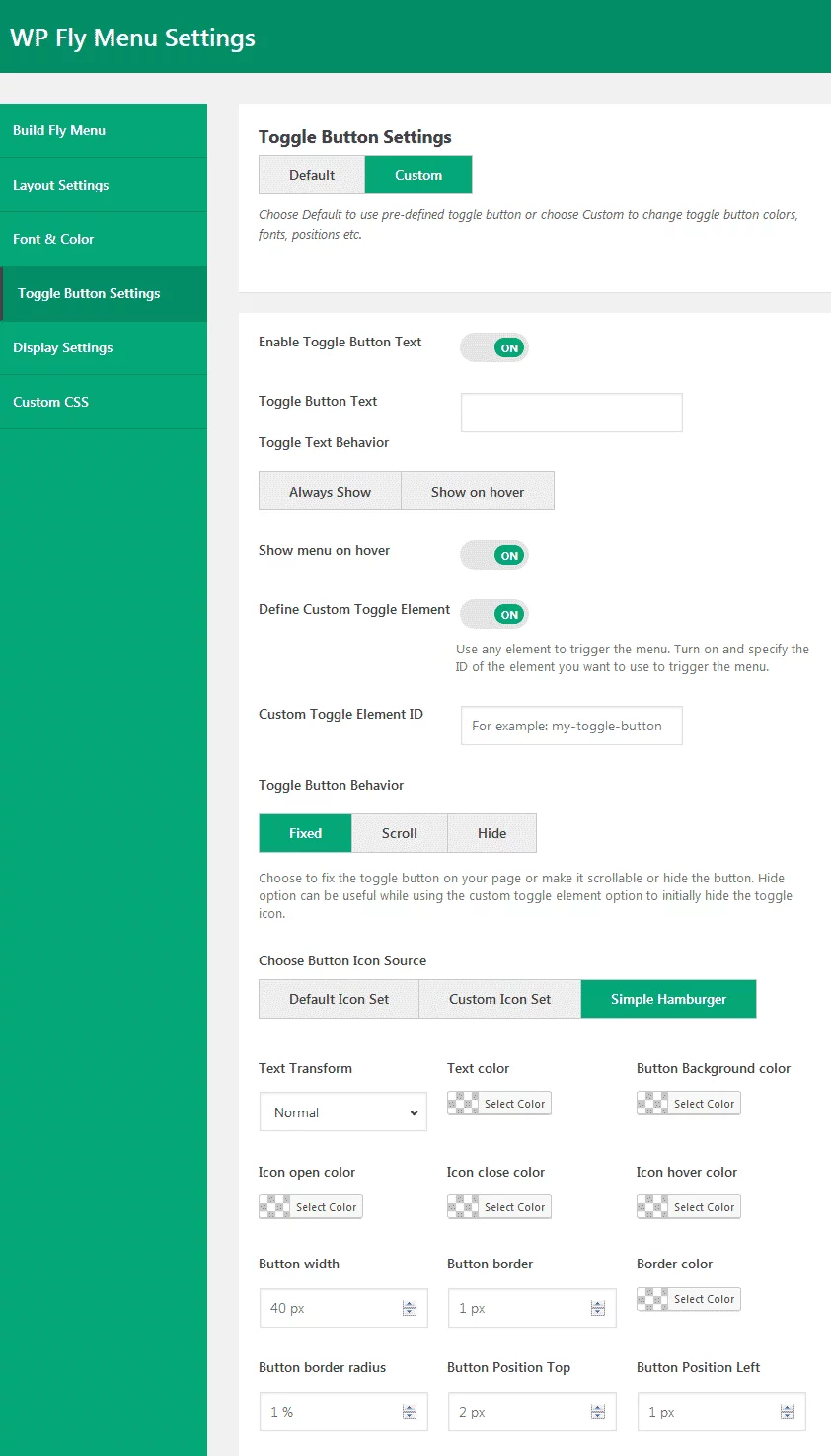
Toggle Button Settings
Here, you can configure the toggle button for your fly menu. You can set the pre-defined toggle button option provided by the template or create your toggle button by configuring all the options available.

Display Settings
Here, you can set the user roles to acquire the permission for whom you want the flyout navigator to be displayed. Also, you can select the specific page, post, or products where you want your flyout menu to be displayed.

Wrapping Up
In this way you can set off-canvas fly menu on your WordPress website. These flyout menu can play a vital role on improving the navigation of your website as well as provide a unique user experience. So, if you want to add a flyout navigation menu on your WordPress website then, you can purchase the above mentioned plugin and follow this step by step tutorial.
You can also checkout the collection of:
5+ Best WordPress Off-Canvas Navigation Menu Plugins (Premium Version)
5+ Best WordPress Mega Menu Plugins for your website (Free Edition)
