How to Add Viber button on the WordPress Website? (Step by Step Guide)
Integrating a Viber on your WordPress website can become one of the best ways to keep yourself available to your audience. Viber, being one of the most used social media communication networks can provide instant chat and high-quality audio and video calls for communication. And adding its contact button on your WordPress website will enable your audience to contact you for any type of product inquiries, pre-sale questions, or other support.
Viber Contact Button can be added to your WordPress website by using a WordPress plugin. So, you might need to be careful choosing the right one for your WordPress website. You might consider the features that the plugin offers in terms of templates, position options, and other customization options. Moreover, you may also have some advanced features such as making your contact button fixed or absolute on the screen, displaying your Viber button on your navigation menu, and many more.
Here, we will be using the WP Viber Contact Button to show you a short tutorial for displaying the Viber button on your WordPress website.
So, let’s get started and add a stunning Viber button to your WordPress website:
Installation and Activation

Purchase WP Viber Contact Button from the CodeCanyon marketplace at the price of $9. Then, install it on your website. If you have any difficulties with the installation of the plugin, you can refer to its documentation.
Setting Up Viber Button
After you have installed the plugin, the “WP Viber Contact Button” will appear on the left menu of your WordPress dashboard. Click on it to proceed.
It will take you to the main settings page of the plugin. The settings page consists of 3 different tabs. They are:
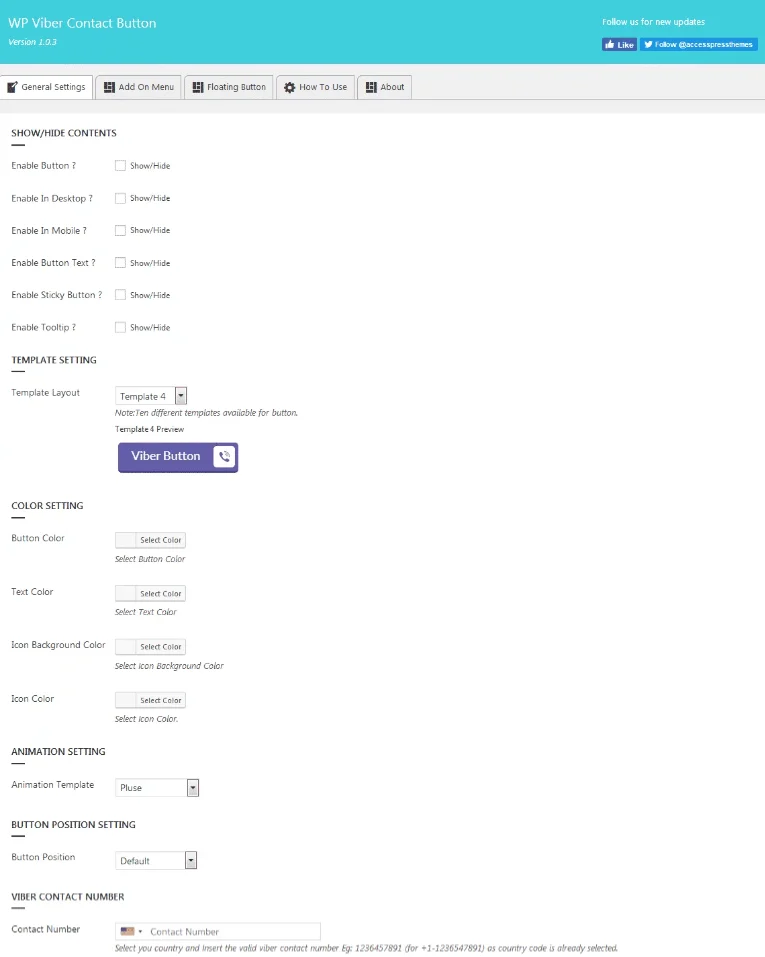
General Settings
In the general settings, you can show/hide your Viber button on desktop/mobile, button text, sticky button, and tooltips. Also, you can choose the template for your Viber button, and edit colors, animations, and button position.

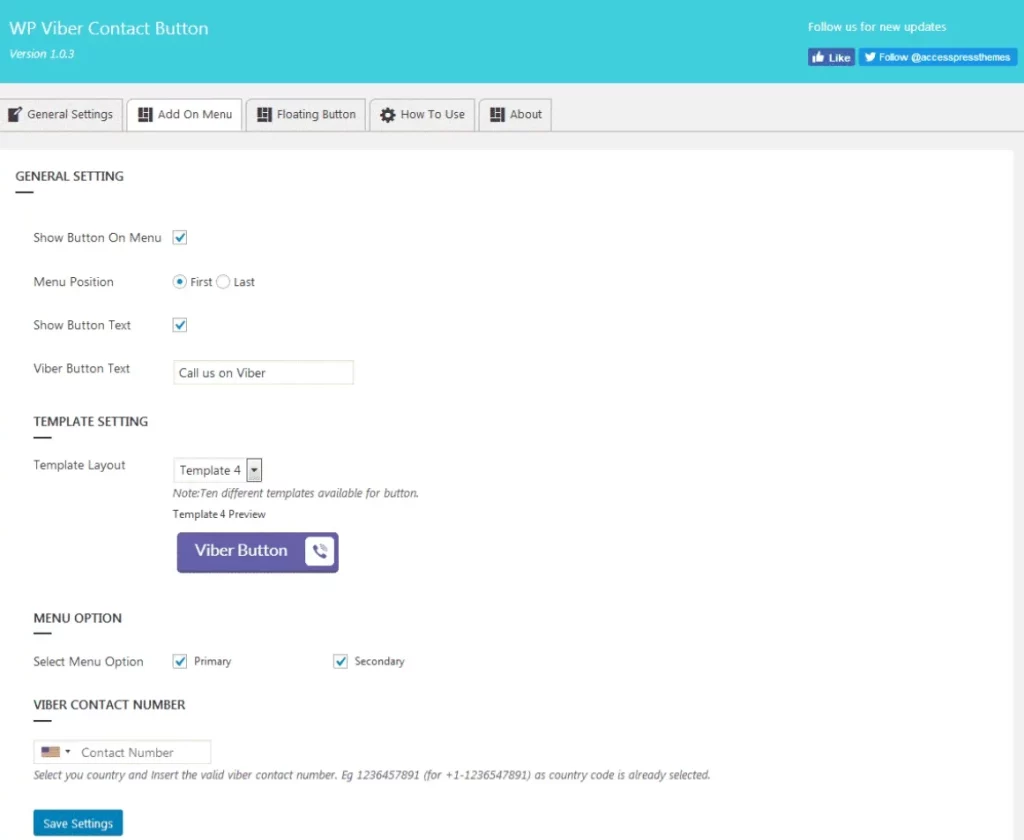
Add On Menu
Here, you can enable/disable your Viber button and its button text on your WordPress menu. Also, you can select the button templates and the menu in which you want your Viber button to be displayed.

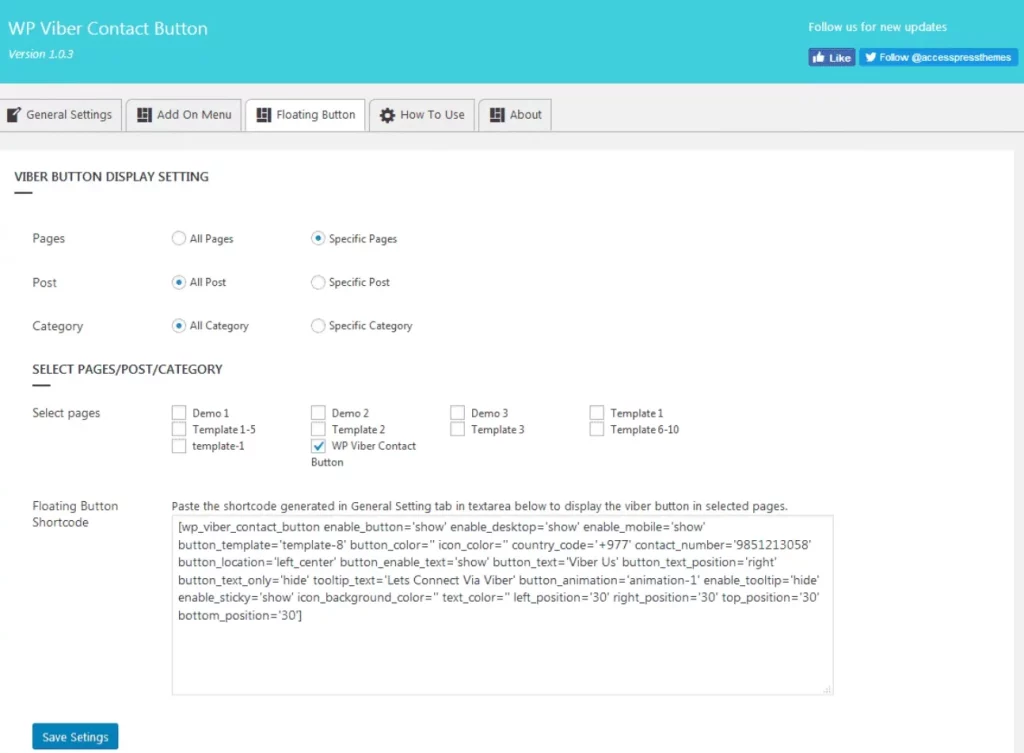
Floating Button
Here, you can select the pages, posts, and categories where you want to display your Viber button.

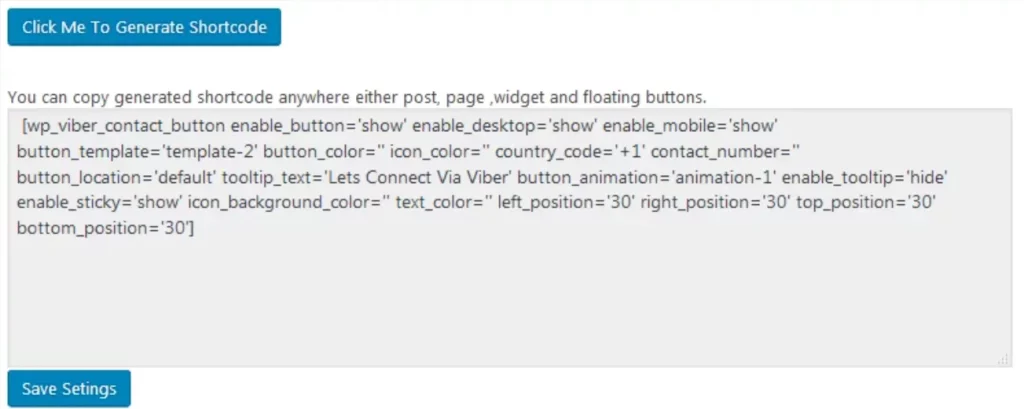
You can mutually display the Viber button anywhere as per your preference by copying the generated shortcodes by clicking on “Click Me to Generate Shortcode” and pasting them to your desired location.

Wrapping Up
In this way, you can add Viber Contact Button on your WordPress website. Viber, being a very popular chatting application can provide a huge benefit for your website in terms of communicating with your clients and supporting them. Therefore, if you want to integrate it on your website then, you can purchase the above mentioned plugin and follow this step by step tutorial.
You can also checkout the similiar tutorial of:
- How to add Skype contact button on your WordPress website using WP Skype Contact Button plugin?
- How to add Viber/Messenger/Whatsapp/Skype Contact Button on WordPress website? (Step by Step Guide)
Also, Check-Out:
