How to improve the loading speed of your WordPress website
I started writing this post having in mind that you already may find on Internet tons of blog posts about how to improve the loading speed of a WordPress website. Some of them are truly useful and full of efficient tips while others are created only for the sake of writing.
You may ask me why I continued to write this post. Do I have a magic tip to skyrocket the speed of a WordPress-powered website? Do I release a revolutionary plugin? Unfortunately, the answer is negative to both questions. I still wrote this post because I didn’t find a complete post about improving the loading speed of a WordPress website for beginners. Yeah, taking care of the loading speed isn’t a task for beginners, but it shouldn’t disarm the less experienced ones. By following step-by-step all the recommendations from this post every WordPress user will probably improve the loading speed of his/her website. Wrapping up, if you are a beginner and you want to speed up your WordPress creation, then this post is for you!
“Repetition is the mother of learning, the father of action, which makes it the architect of accomplishment.” said Zig Ziglar and I guess that this statement will convince the intermediate and expert WordPress users to give a try to this post.
One of the most common fears of beginners interested in getting their hands dirty with speed optimization is that some of their actions may make the situation even worst. This is true, but almost everything may be repaired (“almost” is purposely bolded – therefore you should understand that your actions can’t have 0 risks).
First things first, before starting the speed optimization process it’s highly recommended (you may read mandatory) to back up your website. Luckily, there are a lot of plugins that help you in this regard; the WPMU DEV article offers you multiple solutions for every kind of budget.
Secondly, before starting to fasten your website, you should have a solid grasp of its current state of it and the eventual major problems. Consequently, I think that you should use some tools to test the website’s speed. More, some of these will give you useful hints about your problems and how to resolve these.
Note: Even if you have an amazingly quick website, you still need an equally reliable hosting server. I can’t stress enough how important it is. If you are looking for more hosting options you can check out these hosting reviews by WHSR.
There are many tools for testing website speed, some are free while others are premium; anyway, all of them give you some interesting insights!
1. PageSpeed Insights by Google

Page Speed Insights is a tool released by Google and I think that it is enough to convince you that it should be extensively used by anyone seriously concerned about his/her website. It’s simple to use and you get relevant information regarding what should be improved. Google cares about mobile device users and it can be seen in how Page Speed Insights works. It offers two “marks” to the loading speed of a website – for its mobile and respectively for its desktop rendering.
2. Pingdom Speed Test

Pingdom is another reliable tool to test the speed of your website. You can test for free the loading speed of your website, but it also offers precious information such as page analysis or history. I think that history is a quite useful feature, especially for bloggers. By periodically checking the history of the website loading speed, the bloggers can notice which blog post affected the results. For example, if you used multiple images that weren’t optimized in your latest blog post, the Pingdom history might suggest that something was wrong.
3. GTmetrix

GT Metrix is a tool that should be used periodically by website owners. It realizes a deep analysis of the websites and it allows comparing them. In this way, you have a clear understanding of your strong and weak points by comparing them with your competitors. The most important factors revealed by GT Metrix are PageSpeed Score and YSlow Score and it offers page details such as page load time, total page size, and the number of requests.
4. WebPagetest

Web Page Test doesn’t benefit from a great design, but it provides some extremely useful insights about your website speed. The specificity of this tool is represented by the grades given to the websites. The performance review is professionally made and it may be a good framework for the future actions taken for improving the speed.
5. Varvy Pagespeed

Varvy is not as complex as the previous resources, but it helps make a good idea about the loading speed of a website. Once you add the name of the website into the text box and hit the “Test” button you will get a mark (X out of 100) and a conclusion (i.e. “This webpage is on the slow side of average.”). Besides these, Varvy makes a short analysis and gives to the user some hints about what should be done to make the website load faster.
These are only a few tools that should be used regularly by a webmaster willing to have a fast website. In the next lines, I will present you the most common factors that negatively affect the loading speed of your website. Of course, I will suggest you some solutions…I hope that these will work for you! Once again, I want to emphasize that making a website loading faster is a story with no end –there will be always potential improvement. It’s a trial-and-error matter, so you should have time and patience!
1. Hosting

There is no universal perfect solution for all websites. Each online presence is special and has specific requirements. One of the simplest and most efficient solutions is to buy the most advanced hosting plan from one of the top hosting providers. In this case, you probably pay more money for hosting than you get from website monetization. If you don’t have a heavily visited website, then it’s a matter of time until you quit maintaining the website.
My idea is that the hosting plan adopted should be linked with the profile of the website. Wrapping up, I am afraid that I can’t give you a clear answer – “chose this hosting provider that is the best”. Instead, I will name just a few hosting providers as follows: SiteGround, Fly Wheel, WP Engine, Blue Host, HostGator, Go Daddy, etc. They are in no particular order but are famous for their quality services. You should check their offers (from time to time the hosting companies offer discounts/promo codes so take care of this aspect), evaluate your needs, and finally make a decision.
2. Use a speed-optimized theme

I read many posts about improving the loading speed of a WordPress website and in a few ones I met this topic. It’s a huge mystery to me why so many writers neglect this subject; a theme considerably affects the loading speed.
I consider that it was neglected because it’s pretty difficult to test the loading speed of a theme before achieving it. Anyway, before achieving a theme, it’s wise to check for other buyers’ opinions and double-check the features. The most famous marketplaces of WordPress themes have exigent teams that check the themes before starting to sell them, therefore the huge majority are top-quality. In conclusion, think twice before achieving and using any WordPress theme! A poorly coded theme may ruin your“friendship” with Google spiders; I guess that is useless to mention that Google cares about the users and ranks better the fast-loading websites.
3. Enable compression

The concept of compression is universal, so at this point, everyone agrees with the idea that compression should have a positive influence on speeding up a website. Luckily, enabling compression, even though it sounds like a complicated measure to apply, it’s quite simple. W3 Total Cache has the option of compressing a WordPress-powered website – I think that it is the simplest solution. If you need adrenaline J, you should add some lines of code to your .htaccess file. Softstribe blog post is very useful in this respect, therefore, spend some minutes reading it.
Check Gzip Compression is an awesome free resource to test if your website is compressed…it’s simple and funny!!!
4. Optimize the images

I think that this is one of the easiest tasks to do to improve the speed. The best solution is to use a plugin and almost sure, Google Page Insights will give you a better mark. I have used and am satisfied with Smush, but I will give a try to EWWW Image Optimizer. Both plugins are massively downloaded and installed by WordPress users and the majority of them are content with the results.
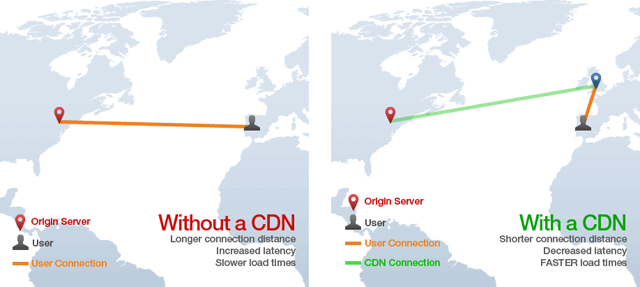
5. Use a Content Delivery Network (CDN)

Unfortunately, your website may be truly fast nearby the location of your host, but it may run slowly on other continents. Many owners of WordPress websites, especially blogs and online stores, can’t ignore the traffic received from other countries that are far away from their location. If you run a blog focused on web design topics and your location is in Eastern Europe, you can’t ignore the traffic from India, isn’t it? In these situations, the services of a CDN are golden. The job of a CDN is to cache websites and deliver them to the users depending on their geographical location to reduce the number of server requests. If I made you curious about it, then you should read more about it on CDN Reviews. Most CDNs offer premium services, but you have also some free plans to enjoy.
6. Audit your plugins

The optimum number of plugins is another topic that seems to have no end. If you expected to see here a number or a specific formula to determine the number of plugins for a website, then you are wrong. You should use as many plugins as you need! Unfortunately, the number of plugins makes a website load slower because of the additional requests to the server. Consequently, limit the number of plugins and eventually check which one makes the most requests. I am very content with P3 (Plugin Performance Profiler) – it’s simple to install and use and its conclusions should give you precious hints in determining which plugins should be kept or uninstalled.
7. Disable Pingbacks and Trackbacks
If you want to disable them you should go to Settings -> Discussion and deselect “Allow link notifications from other blogs (pingbacks and trackbacks).
Pingbacks and trackbacks are used to keep you informed when someone is linked to your website. These can’t distinguish between spam or good links to your website, so you should use other analytics tools to evaluate the links. The majority of WordPress specialists recommend disabling pingbacks and trackbacks.
Final Thoughts
We reach the end of the improving loading speed story, but yours have just started! In conclusion, follow the above steps, experiment, use the testing tools and be patient! Some plugins may not be compatible and as a result, your website will load slower than before installing them. The main idea is that you should never give up and take any failure as a necessary step for making a better website. Don’t forget, there is no fully optimized website from the loading speed perspective! As a result, you should always find new modalities of improving the speed!If you have some that aren’t described here please don’t be selfish and share them with us! The more opinions, the better for all of us!
Author’s bio
Daniel Pintilie is a big fan of WordPress and a part-time blogger. He writes insightful articles for his blog- Daniel2Design and other WordPress blogs.
