How to Add Beautiful WooCommerce Product Slider on your WordPress Website? (Step by Step Guide)
Showcasing the WooCommerce products of your online store in a beautiful product slider can play the best way to increase its visibility. By doing so, your products will get more engagements and clickthroughs which will result in high chances of them getting sold.
The product slider feature comes inbuilt into most of the WooCommerce specialized WordPress templates. However, if the WordPress theme you are using on your online shop does not have the product slider option then, you can add it by using the WooCommerce Product Slider Extensions.
If you search on the web, you can find many WooCommerce extensions for adding beautiful product sliders. So, you will have to be careful in finding the right WooCommerce Product Slider extension. While choosing the extension, you need to consider the available features such as layouts, responsiveness, and customization options that will let you create a perfect slider for your WooCommerce WordPress website.
Here, we will be using Product Slider for WooCommerce – a premium WordPress add-on by AccessPress Themes to add a beautiful WooCommerce Product Slider to the WordPress website.
Product Slider for WooCommerce: Brief Introduction

Product Slider for WooCommerce is one of the best trending WooCommerce extensions that lets you show the products of your online shop in elegant sliders and carousels. It contains beautiful designs and powerful features to create a stunning slider in a few minutes.
Some of the Major Features of Product Slider for WooCommerce
- 25+ Readymade Slider and Carousel Templates
- Option to Filter Products from All Possible Taxonomies, Categories, Custom Field
- Product Sorting Option
- 8 Pre-Designed Ribbon Templates for Highlighting your Products
- 6 Positions to Display your Ribbons
- Option to Automatically Assign the Ribbon to Out of Stock Items
- Call to Action Buttons
- Social Share Options to Share your Products
Full Features and Details of Product Slider for WooCommerce
Installation and Activation
Purchase Product Slider for WooCommerce extension from the CodeCanyon marketplace at a discounted price of $9. (Since AccessPress Themes is providing 70% off for its launch offer. For more details about the offer, check out the article: Offering 70% free discount offer in Product Slider – Woo Extension to Showcase Products.)

After you purchase the extension, install it and activate it. The installation process of Product Slider for WooCommerce is the same as the installation of other WP extensions/plugins. So, if you can any difficulties while installing the extension then, you can refer to its documentation or go through the article: How to install a new plugin in WordPress website?
Since Product Slider for WooCommerce is a WooCommerce extension. You need to have WooCommerce plugin pre-installed in order to run this extension. So, if your website does not have WooCommerce plugin pre-installed, then install it by downloading it from WordPress.org repository.
Add New WooCommerce Product Slider
After you successfully activate the extension, you will “Product Slider for WooCommerce” appearing on the admin menu of your WordPress backend. Click on it to start adding a new product slider to your online shop.
Product Slider for WooCommerce extension consists of 8 different setting sections for creating and adding a new product slider. They are:
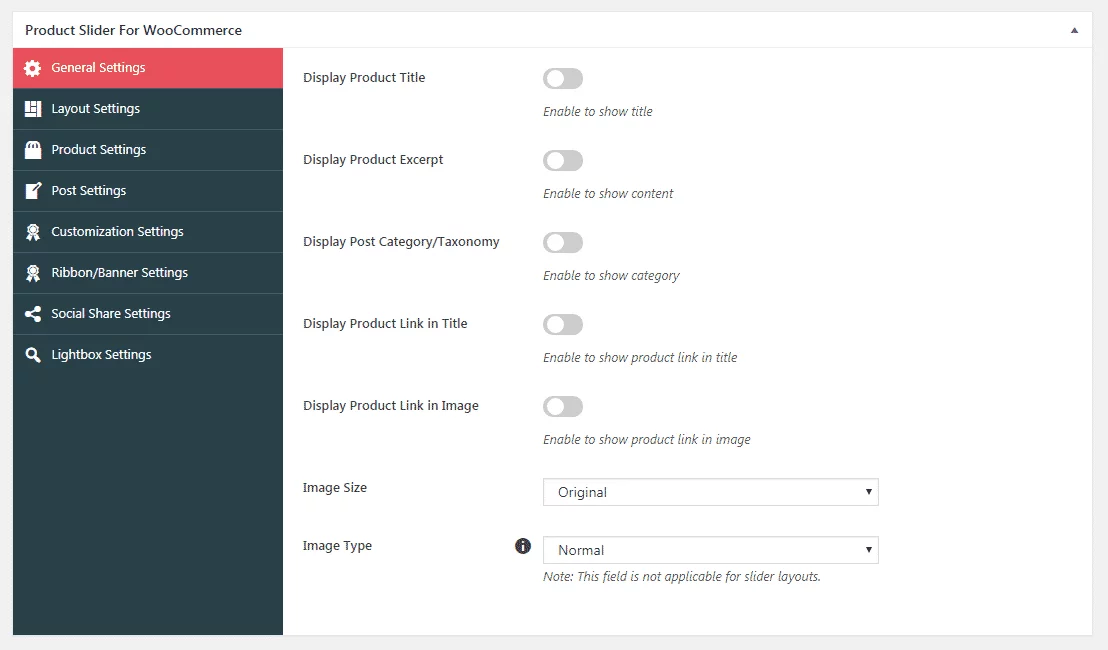
General Settings
In the general settings section, you can enable/disable the product title, product excerpt, category/taxonomy, and product link on your product slider. Moreover, this section will also let you define the image size and image type of your products.

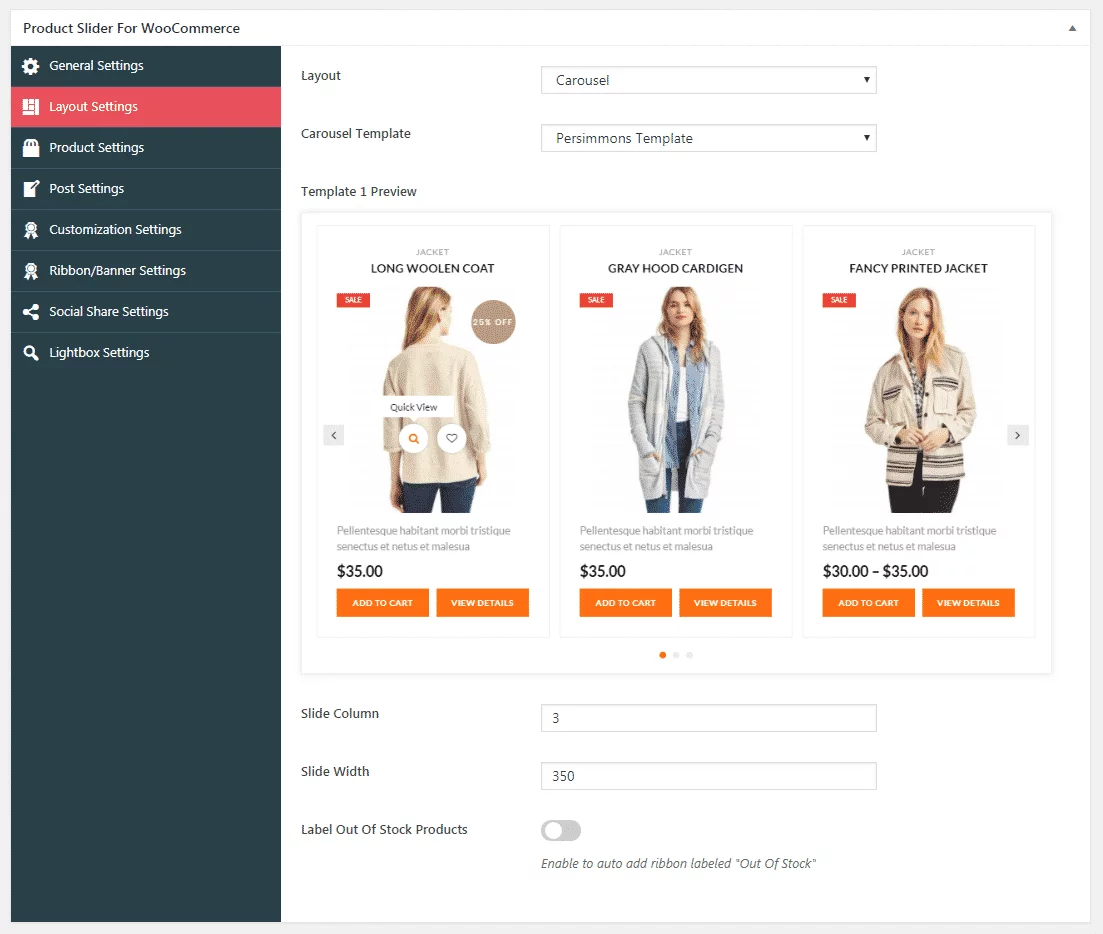
Layout Settings
The layout settings section will let you choose the layouts and templates for your product slider. You can select the layout from 25+ readymade templates that include 14 templates for slider layout and 17 templates for carousel layout. So, choose the most suitable template to showcase your products elegantly on your WordPress website. Moreover, for the carousel layouts, you can automatically assign the ribbon for the out-of-stock products.

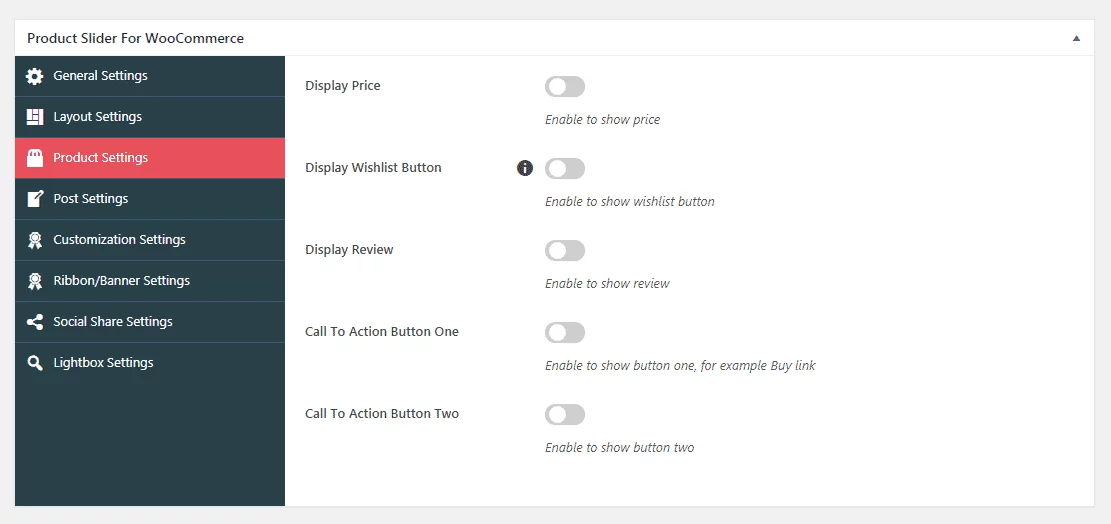
Product Settings
From the product settings section, you can enable/disable the price, wishlist button, reviews and call to action button on your product. Enable the options as per your preference to display the product elegantly on your product slider.

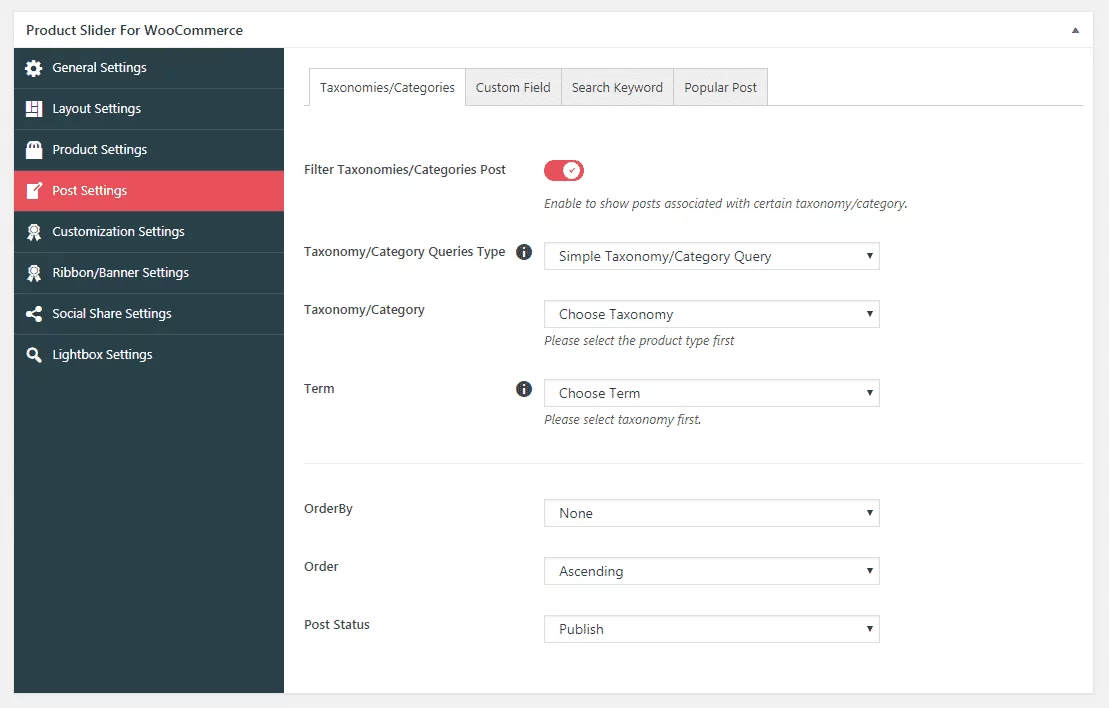
Post Settings
The post settings section contains the enable/disable option for taxonomies/categories, custom fields, search keywords, and popular posts. Moreover, you can also set the orders to sort your products.

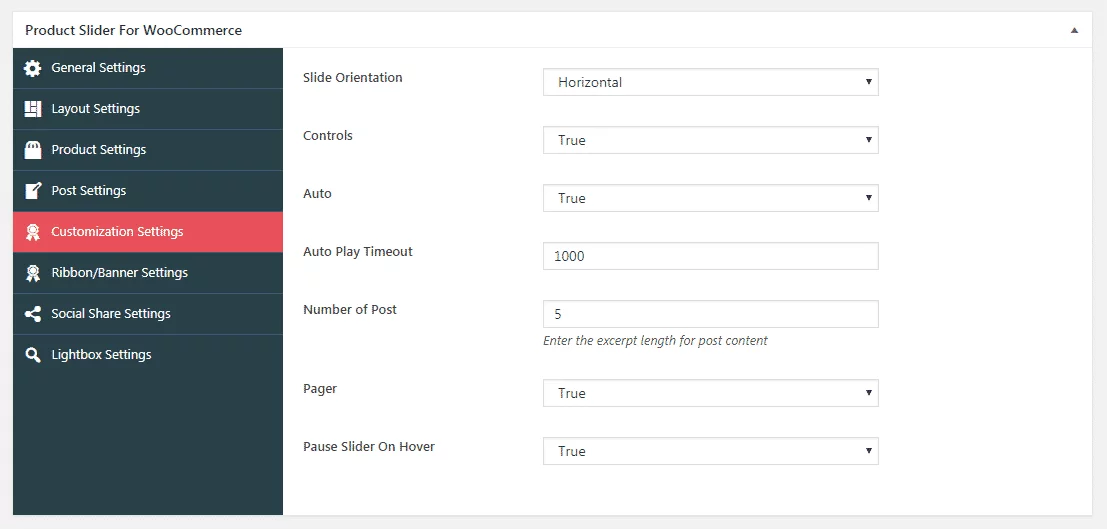
Customization Settings
From the customization settings, you can customize the slide orientation, autoplay timer, pager, and many more of your product slider.

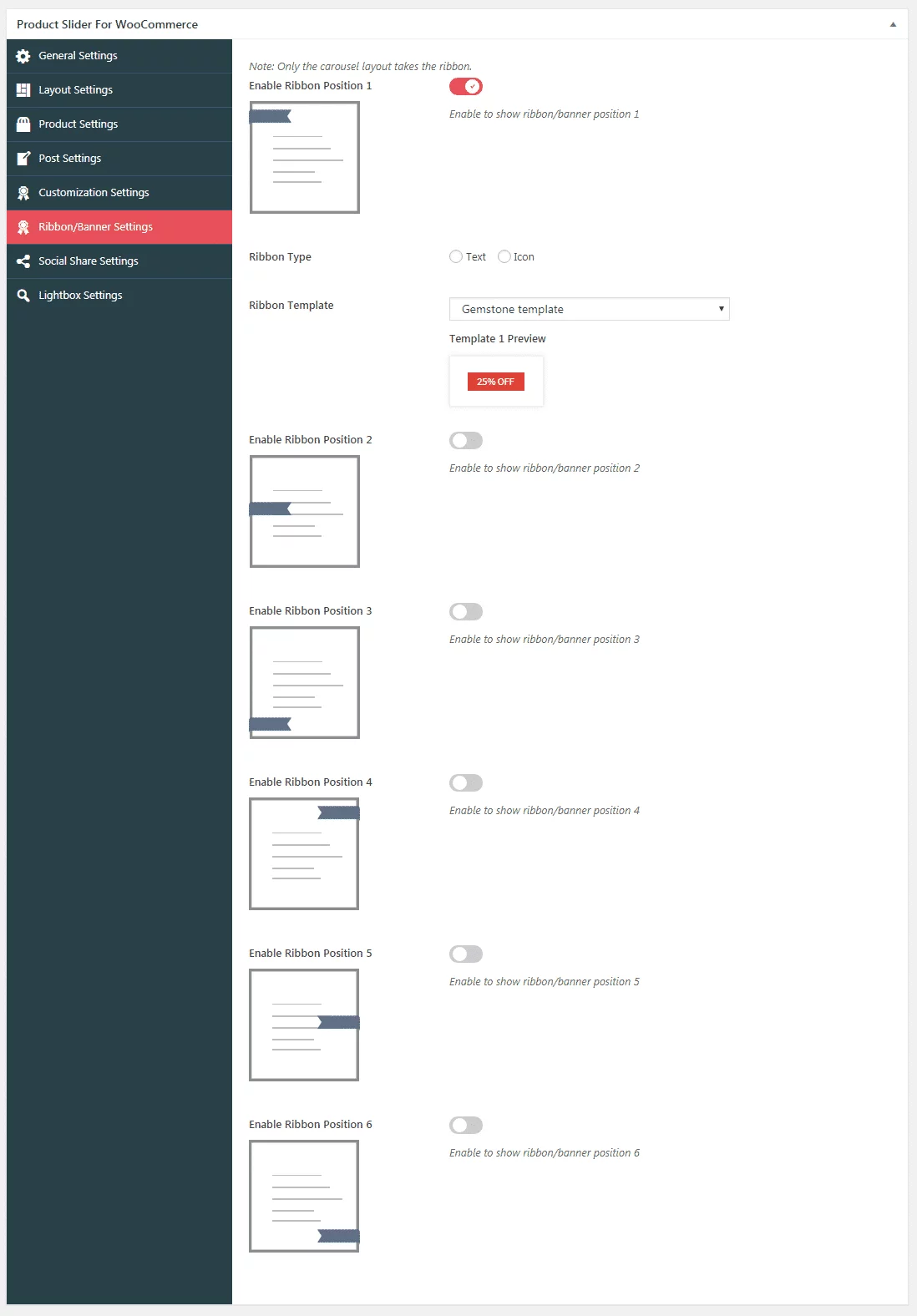
Ribbon/Banner Settings
The ribbon/banner settings section will let you select the templates and positions where you want the ribbons to be displayed. You can choose any of the 8 pre-designed ribbon templates and display them in 6 different positions.

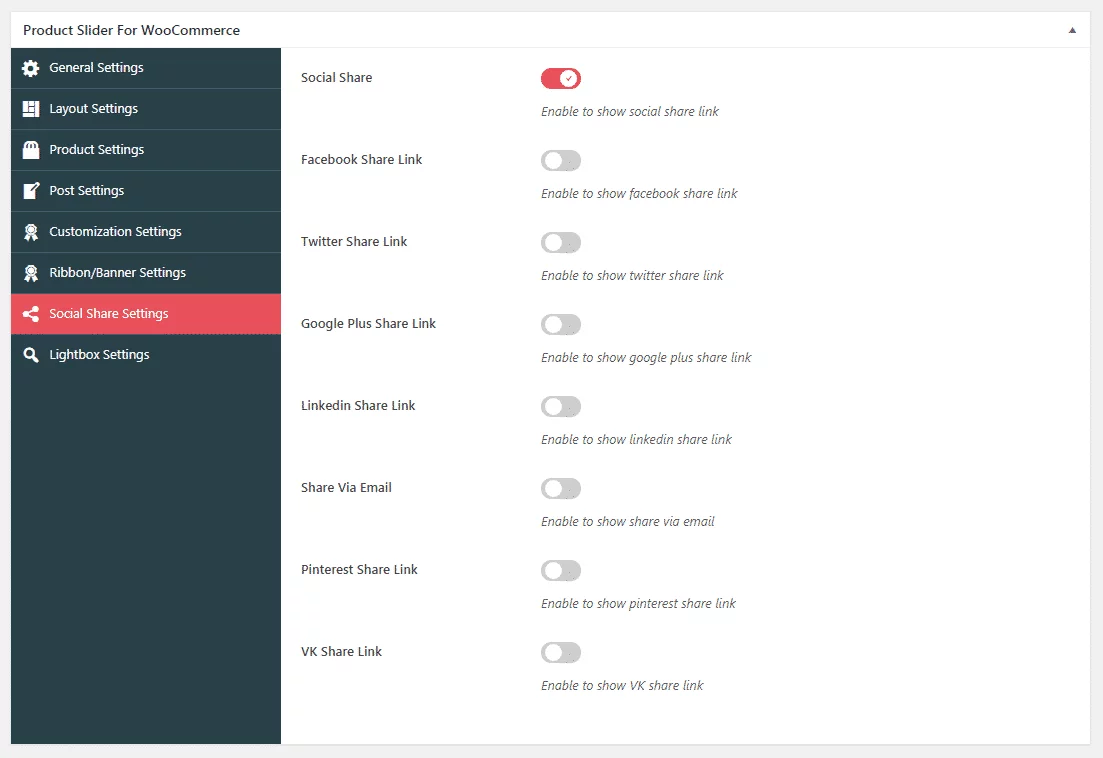
Social Share Settings
From the social share setting section, you can enable the social media sharing of your product. The extension is supported by 6 social media networks that include Facebook, Twitter, Google+, Linkedin, Email, Pinterest, and VK. So, enable social share and choose your favorite social media channel to share your products.

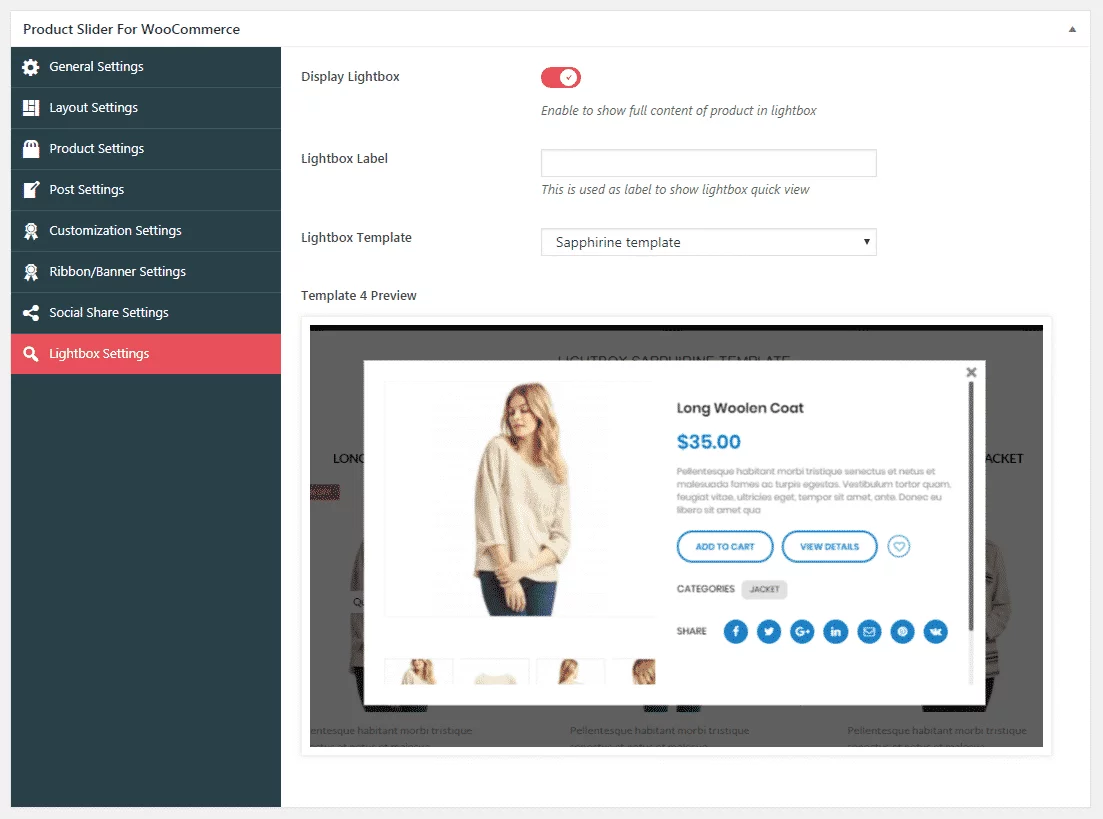
Lightbox Settings
The lightbox settings will let you display the product details with an attractive lightbox effect. Choose any of the 4 beautifully designed templates and display the details of your products stunningly.

After you configure and customize all the options available in the setting section, click on the publish button to save your product slider.

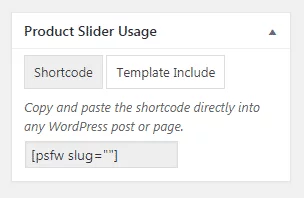
Product Slider Usage
After you save the product slider a unique shortcode will be generated in the product slider usage section. Copy the shortcode and paste it on any page, post, or custom post type where you want your product slider to be displayed.

Wrapping Up
In this way, you can add a beautiful WooCommerce product slider in your WordPress website in few minutes. Adding the product slider on your website play a vital role in boosting the sales of your product. So, if you own an online store and want to add a product slider then, you can purchase the above mentioned plugin and follow this tutorial.
If you are looking for a WordPress Slider Plugin to highlight your site’s content, news, images, or videos then, check out the collection of:
Also, if you are looking for a WordPress template to start up your online store then, check out our list of:
