How to Easily Display Code on WordPress Sites
Many users try to display Codes on the WordPress Site. A lot of them use the wrong method. They try to add code like normal text. As a result, the codes are not displayed properly. WordPress usually performs various filters to clean the content while saving a post. Displaying Code is just a task of a couple of steps if the right methods are followed. Users need to pay full attention while adding any kind of code to display them properly. Here, we have listed the most simple and quick methods of displaying code on the WordPress Site.
Method – I
Display Code Manually
This method is really easy for WordPress Beginners. This method is generally used by users who don’t intend to use a plugin.
- First of all the user need to pass code through the HTML entities encoder. It enables to change of the code to HTML and allows it to add codes.
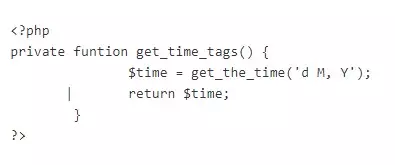
- Copy and paste the code in the text editor and keep <pre> and <code> tags. The code will somehow look as shown in the screenshot below.

- Now Save the post and see it. Now the users will be able to see as well as copy the correct code.

Method – II
Display Code Using Default Editor
This method is mostly used by WordPress Beginners. As they don’t need to display code much more time.
- First of all, Edit the post that you intend to Display the code on. Add a new code to the post edit screen of the existing post. Simply Enter the Code in the text area of the block.

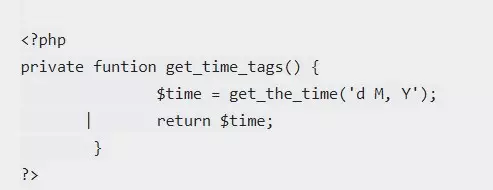
- Save the Post while Previewing the post, it will see as shown in the screenshot below. If it doesn’t look the same don’t worry. It looks different on different websites.

Wrapping Up:
There is a different way to Display Code on WordPress sites. Sometimes it’s much more important to display code as adding a blog, post, or tutorial to the site. Here, we have selected the two methods which are as simple as adding a regular post. Choose the method wisely which will be simple and effective. Hope the information was useful. Please leave your question, recommendation, and suggestion in the comment section below.
Also, Checkout,
