Edict – The Best Corporate Business WordPress Theme of 2023 (Updated)
A corporate business WordPress theme can be the best one if – it is power packed with great features, is easy to use, can be customized easily, and is designed specifically with corporate business websites in mind. We also realize the great level of importance WordPress themes hold in the creation of an ideal website. WordPress themes, their features, and their interface can make all the difference to the website. Keeping all these in mind, and realizing the necessity of a powerful corporate business WordPress theme, we bring to you Edict – a corporate business WordPress theme that is creative, innovative, multipurpose, and includes tons of demo templates. This clean WordPress theme is built fully on the theme options panel with Redux Framework. It has three stunning homepage demo layouts. All those layouts can be imported with just one click of a button. Also, it has got three elegantly designed blog, portfolio and header layouts. The edict is also a corporate business WordPress theme that includes a highly sortable homepage section with easy drag/drop and enables/disable options. You can build feature-rich pages with Edict, start your own online store, build any kind of website, enjoy a highly responsive framework, and much more. Not only this, but Edict also has a lot more to offer to you. Check below to know more about the theme!
Demo Documentation Details/Purchase
Key Features of Edict
Here are some of the primary features of the business corporate WordPress theme –
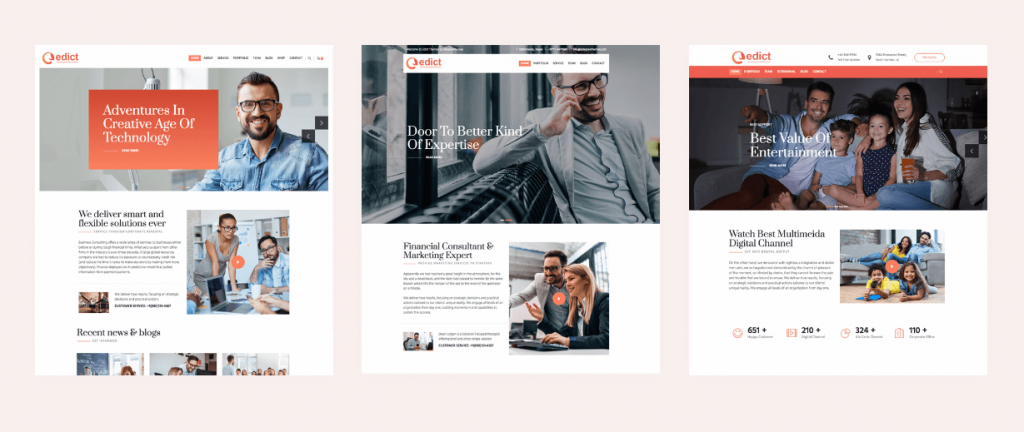
3 Home Page Variation
 The edict has three different homepage layouts that you can use according to your purpose and the website’s niche. All of these demos, distinct as they might be on their own have some essentials in common. The best part is you can choose any of these sections, and each section will be a perfect fit for your agency or business website. All three demos have these features:
The edict has three different homepage layouts that you can use according to your purpose and the website’s niche. All of these demos, distinct as they might be on their own have some essentials in common. The best part is you can choose any of these sections, and each section will be a perfect fit for your agency or business website. All three demos have these features:
- a beautiful slider where you can showcase your business
- scroll to the top button that makes it easier for your visitors to go through your website
- an attractive CTA section
- social sharing options
- splendid menu section designed for easy navigation
- different sections divided in a clean way to show different aspects of your website with a great organization
Fully Theme Options based
Fully built on theme options with Redux Framework for rich features. Due to the inclusion of Redux Framework in our website, you can enjoy playing around with lots of options and experience amazing ease while building your site. Lots of options, least hassle – two phrases that best define our theme options.
One Click Demo Import
The three homepage demos that we had explained just a bit earlier, can all be imported with a single click. You do know what this means, don’t you 😉 Just with a single click, your website will be entirely ready. With this feature, you can have your website ready just like in one of the demos, and that too within a mere few minutes.
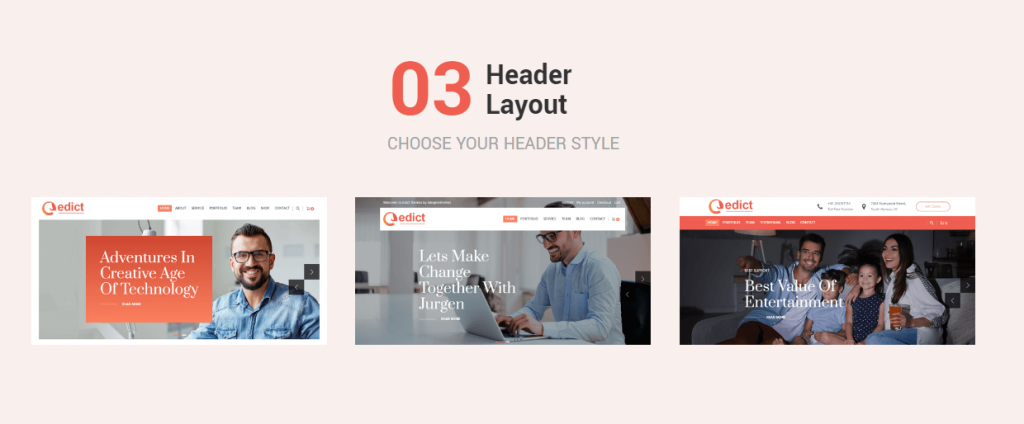
3 Header Styles
 Three different header styles with an attractive layouts and smooth navigation are ready for you with this theme. Use any header type that suits your style.
Three different header styles with an attractive layouts and smooth navigation are ready for you with this theme. Use any header type that suits your style.
3 Blog Styles
If you want to create a separate blog section on your business website, we have got you covered. Use our pre-designed 3 different blog styles to manage blogs on your website. So cool, right? Without any additional effort of your own, you can even enjoy the benefits of having a blog.
3 Portfolio Styles
Alongside the splendid blog styles, this corporate business WordPress theme also has for you three portfolio styles pre-designed and ready to use. Portfolio pages are of a variety of uses. What are you going to use them for on your site?
Sortable Homepage Section
Don’t like the homepage sections’ assortment as shown in the demo layouts? No problem at all. Edict gives you complete liberty to place any homepage section anywhere you like. Enjoy sorting the homepage sections more freely than ever before with easy drag-and-drop options. Also, Edict gives you the option to enable or disable any homepage section too. Drag, drop, enable, disable, do all that, and more with Edict.
WooCommerce Compatibility
We know Edict is a corporate business website. But hey, that does not mean we only include features that a corporate website needs. With Edict, our aim was to let our users create any kind of website that you have envisioned. Yes, the primary purpose of the theme is to build great corporate business websites. But all the while we wanted this theme to be everything you wished for. Hence, the WooCommerce compatibility feature was included in Edict. So that, any day if you feel like converting your site into an online store, you don’t have to bother searching for a new theme. And this goes without saying, but since Edict is WooCommerce compatible, it includes all the features required to build a great e-commerce website in no time.
Wow Animations to Boost Design
Edict uses wow animations in its framework. So with that, you can display and showcase your website with splendid designs. These wow animations are definitely going to make your website pleasing to the eyes of all your visitors!
Responsive Design
Phone, Tablet, Laptop, Desktop. An edict is compatible and responsive on all these devices. In every device and resolution, Edict fits perfectly, ensuring that the beauty of your website never gets compromised.
Demo Documentation Details/Purchase
Support and Documentation – Edict
The edict is not just a theme with great features and easy to use interface. It is also a WordPress theme that has great documentation. The documentation page of this theme is so detailed, comprehensive, and simple to understand that you will be surprised how even a complete novice can create a great website with that documentation’s help. The support is another “wow” factor of this corporate business WordPress theme. The best developers of 8Degree Themes will be at your service to provide support for this theme. And you can have your support questions answered in a variety of ways. Message them in their chatbox at 8Degree themes to receive quick support. Or, send an email with your support question to support@8degreethemes.com. You can even post your question at their support forum. So many ways to get easy support from the best developers in the least time. Cool, right?
Price – Edict
If, at this point, you are thinking Edict might be a very expensive theme due to the large number of features it has, well we are happy to say you have been mistaken 🙂 You can purchase Edict for your website for just $30. At just this price, get tons of demo options, an incredibly customizable homepage, a powerful interface, and great support!
