How to create beautiful coming soon page using 8 Degree Coming Soon plugin?
Is it possible to create an amazing and beautiful page through Plugin? Yes, of course with the use of the 8 Degree Coming Soon plugin, it’s really easy and effective to build an amazing page that creates a first and lasting impression which can make your page even more appealing. You will save a sum of money by using it for free and secure your potential visitor’s attention by creating an attractive page.
What is the necessity of creating a coming soon page in WordPress?
The coming soon page helps you quickly create a beautiful page. Its features are worth value. To create a coming soon page in WordPress, you would need to get the best WordPress Hosting and install WordPress. If you are about to launch a site but are not ready yet, you can create a beautiful “Coming Soon “ page in WordPress.
Instead of showing errors, it’s better if your customers will know when will be in use. Visitors can leave messages in their Email through which it would be easy for you to contact the user even when the site is under maintenance. Hence, it makes your site more responsive and appealing to users.
Ways to create a beautiful coming soon page using the 8 Degree Coming Soon Plugin
- First of all, log in to the Dashboard of your site.

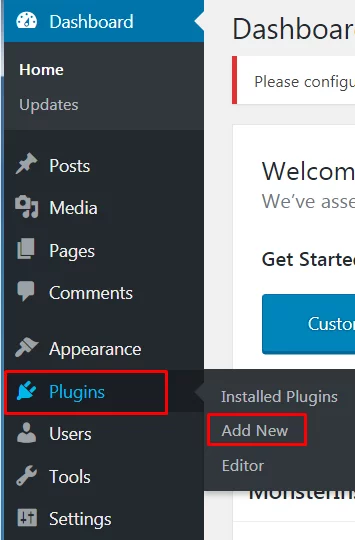
- There you will see Plugins. Click on Plugins and then click on Add New.

- Search for the Plugin that you want to install.

- After finding the plugin you want click on the button Install Now.

- Then click on the button Activate.

- At the third last option, you will get Button Coming Soon.

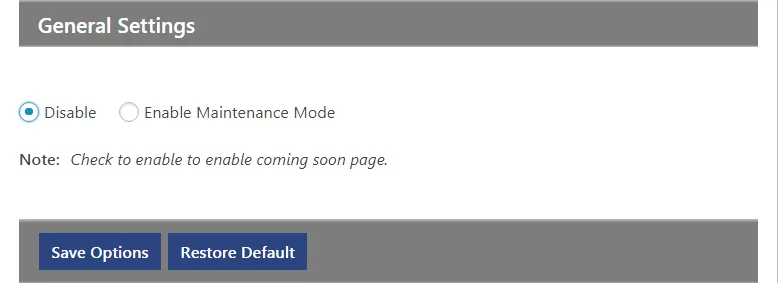
- You will get the option of General Setting and Click on Enable Maintenance Mode to proceed towards making the change on your site.

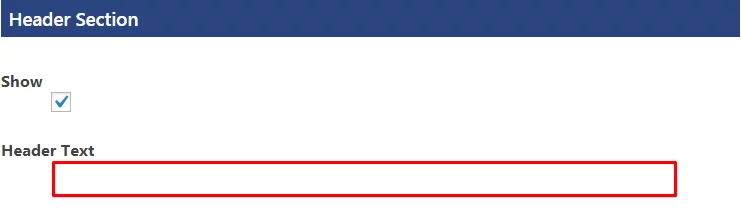
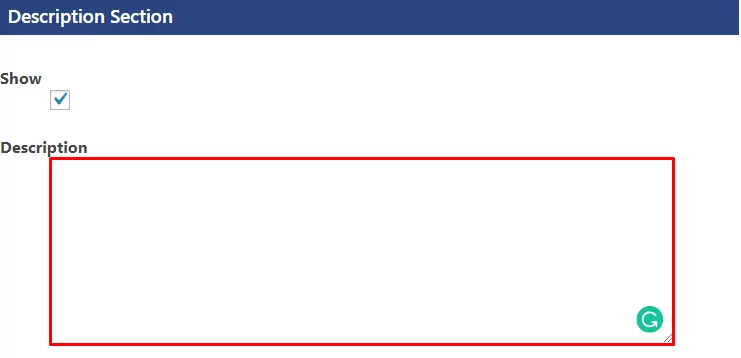
- In every Section, you can see the option Show click on the button show if you want to show the button on your Page if you don’t want to then don’t click on the show button.

- You can see the Header Section at first Fill up the section highlighted in red color as shown in the below screenshot.

- Then, you will get the Description Section where you can explain the reason behind the absence of the website.

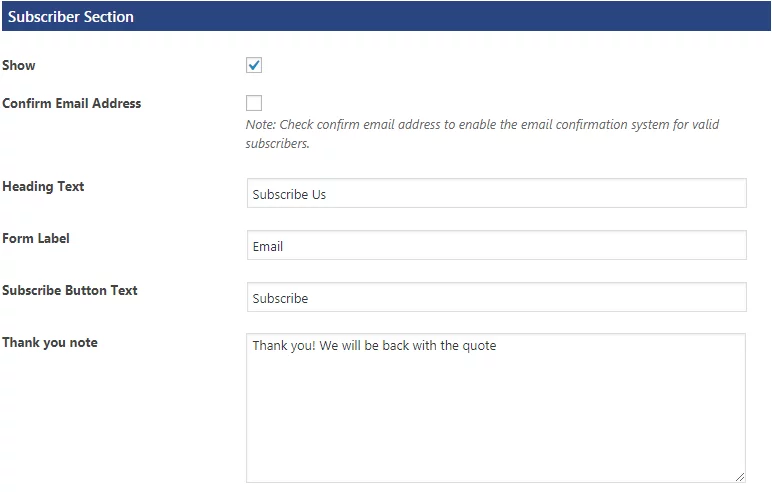
- Next, you will have the Subscriber Section where you can enable the confirmation system for valid subscribers.

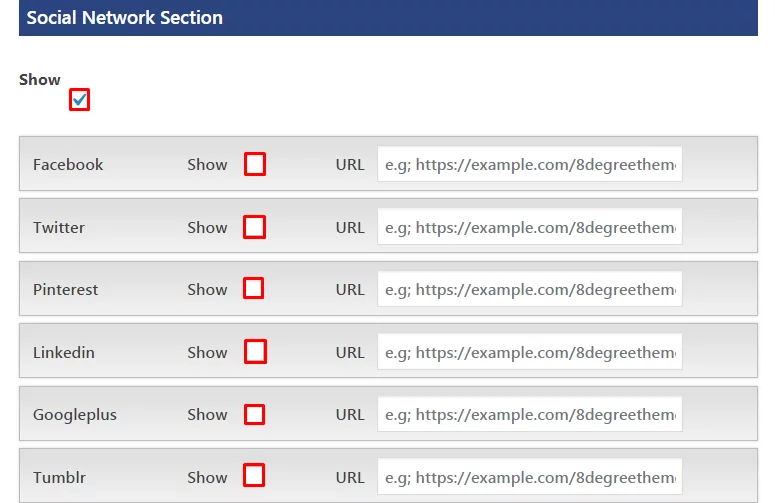
- After the Subscriber Section, you will get Social Network Section in which you have to click on the Show button on the social media where you want to connect it.

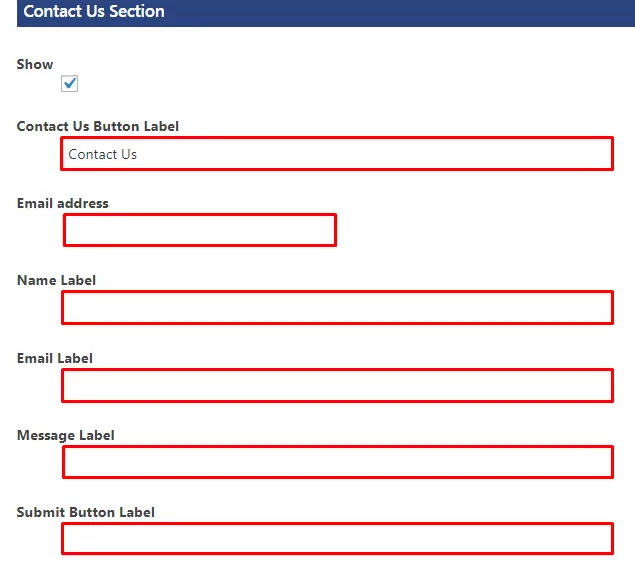
- Contact Section will appear in your choice then fill up the section highlighted with red color as shown in the screenshot below.

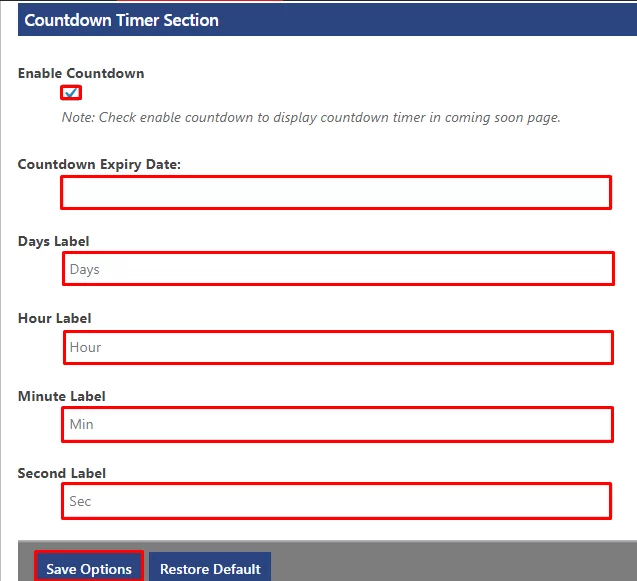
- Then, you will have Countdown Timer Section. Where you can state from which date your site would be reopening again. At the end click on the Save Options to save every change that you have made.

- Then again at the top of the page, you will get another option Designs where you can change the designs according to your need.

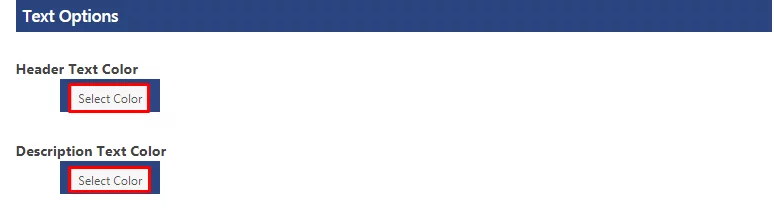
- At first, you will get Text Options where you can choose Header Text Color and . Text Description Color. You can change or keep the color as per your wish and need.

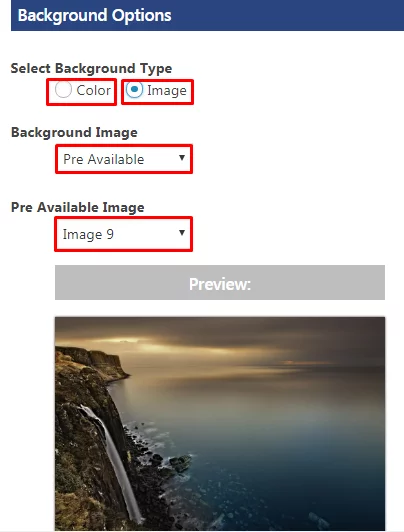
- Secondly, you will get Background Options where you will have options i.e Select Background Type, Background Image, and Available Pre Image.

- Then you can Choose Layout and Timer Font Color as per your own need.

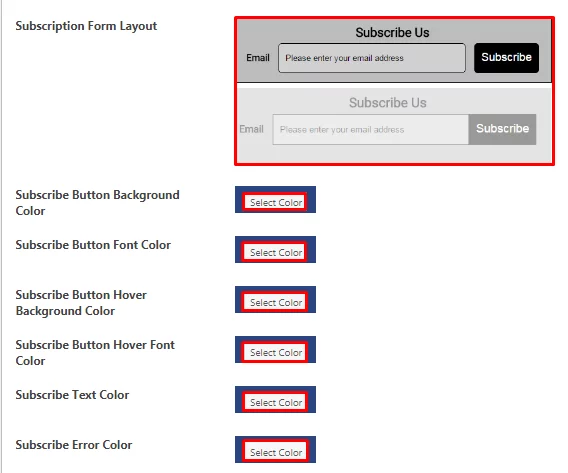
- Then you can choose Subscription Form Layout, Subscribe Button Background Color, Subscribe Button Font Color, Subscribe Button Hover Background Color, Subscribe Button Hover Font Color, Subscribe Text Color and Subscribe Error Color in the Subscription Form Layout.

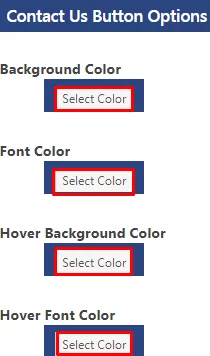
- Then you can change the color of the Background Color, Font Color, Hover Background Color, and Hover Font Color in Contact Us Button Options.

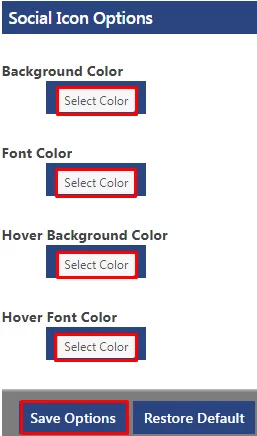
- Then lastly you can change the Background Color, Font Color, Hover the Background Color, and Hover the Font Color of the Social Icon Options and at the end Click on the button Save Options to save all the changes that you have made.

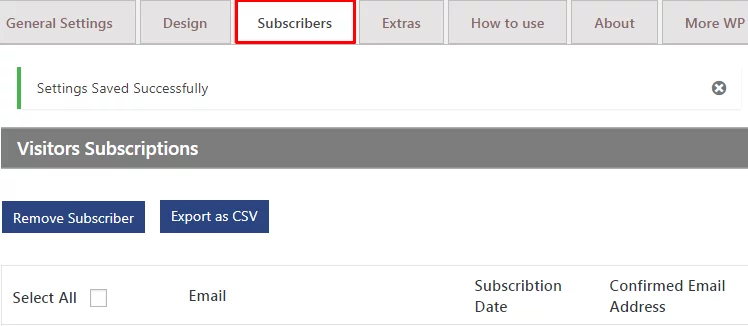
- Then again go to the front of the page and click on the button Subscribers and choose the changes that you want to make.

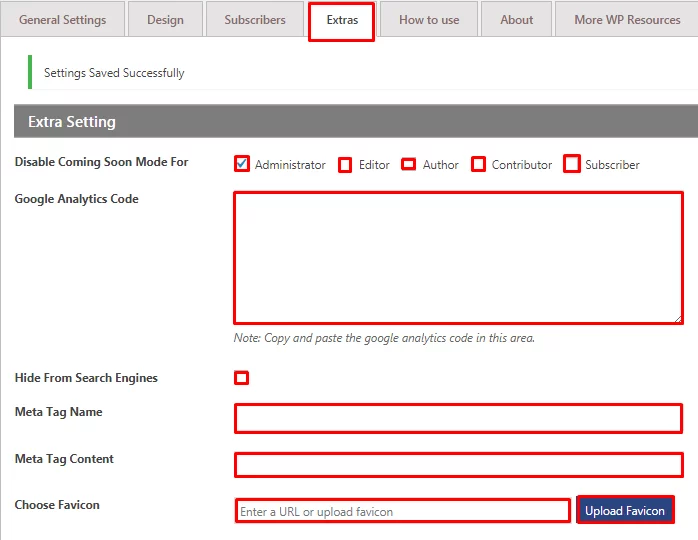
- Go to the top of the page again and you can see Extras. Inside it, you can get the Extra Settings option and fill in the blank highlighted in red color which is shown below

- Use the CSS code and click on the button Save Options to save all the changes that you have made.

- You can have a basic concept to use these plugins after reading the section on How to use them.
- You can learn about this Plugin through the section About.
- Finally, learn More WP Resources.
Wrapping Up:
It’s the easiest way to create a beautiful coming soon page using the 8 Degree Coming Soon Page. You need to install the plugin and within the count of 1,2,3… it’s done! If you have any recommendations then please leave them below.
Also, check out other WordPress Tutorials over here:
- How to add a beautiful slider on your WP website using WP1 Slider?
- How to add a widget on your WordPress website footer? (Step-by-Step Guide)
- How to create a contact form on your WordPress website? (step-by-step guide)
- How to add a social share button on the WP website using Social Share WordPress Plugin?
- How do Redirect links in WordPress?
- How do create SEO Friendly images in WordPress?
- How to upload a custom logo on your WordPress Site?
- How to add tags and categories to your WordPress posts?
