The100 Pro – Clean and Elegant Multipurpose WordPress Theme
The 100 Pro – the multipurpose theme that is a complete game changer
The100 Pro – a clean, elegant, and modern premium multipurpose WordPress theme.
A theme, that comes up with more than 8 templates and more than 500 layout combinations, The 100 Pro is perfect for all business, personal, corporate, construction, or just any kind of website.
And due to the multi-niche layout and demo of The 100Pro, this theme is a complete game changer. Now, you need not install a new theme for a new niche every time, with this one theme, you can use the same theme for many purposes and many niches.
In this article, we are together going to explore all the aspects of The100 Pro, and together embark on this journey to figure out why this can be a theme that is master of all trades and can be best suited for almost every type of website.
Theme Demo Purchase Theme Documentation Get Hosting
The 100 Pro – Who can use it?
This goes without saying that since The100 Pro is a multipurpose theme, it can be used for a variety of different purposes. And not just because of its multipurpose nature, The100 Pro can be used for a large number of websites also because of the dynamic layouts that it incorporates within itself.
Each of these demo layouts serves a specific purpose, a distinct requirement, and the needs of a specific group of people. Let us now see how –
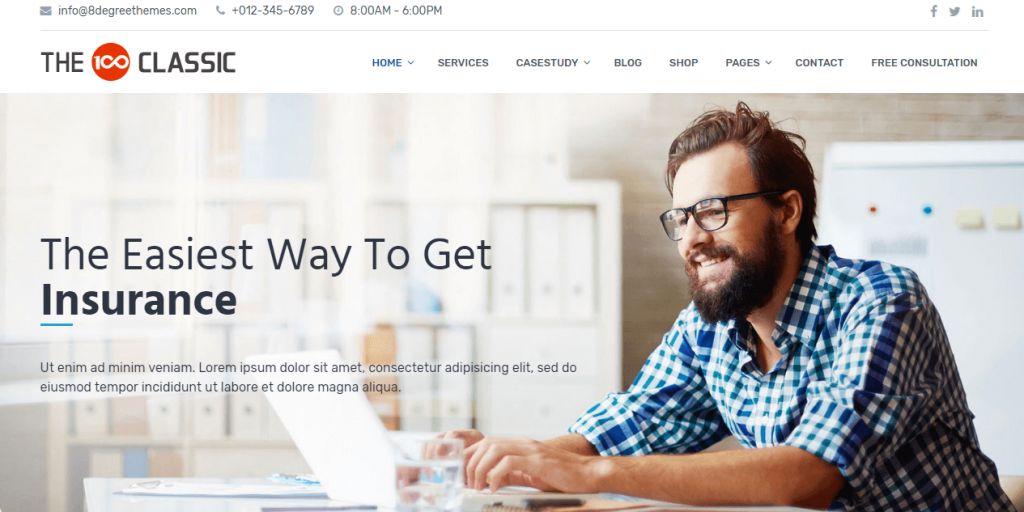
For any Corporate Website – Classic Demo Layout
The classic demo layout, which is the first layout of this theme is perfect for anyone who wants to start their own business or corporate website, or for someone who wants to give their corporate website a brand new look. The header and menus of this demo, the way the slider has been placed, the testimonial and team section along with the numerous other well-crafted sections in this demo layout, has been tailor-made to suit your requirements for a corporate website.
The best part, of course, is that you can import this demo with just one click. So if you are looking forward to building a business website from scratch, then don’t. Just get The100 Pro and import Classic Demo Layout to have your business website up and running within a few short minutes.
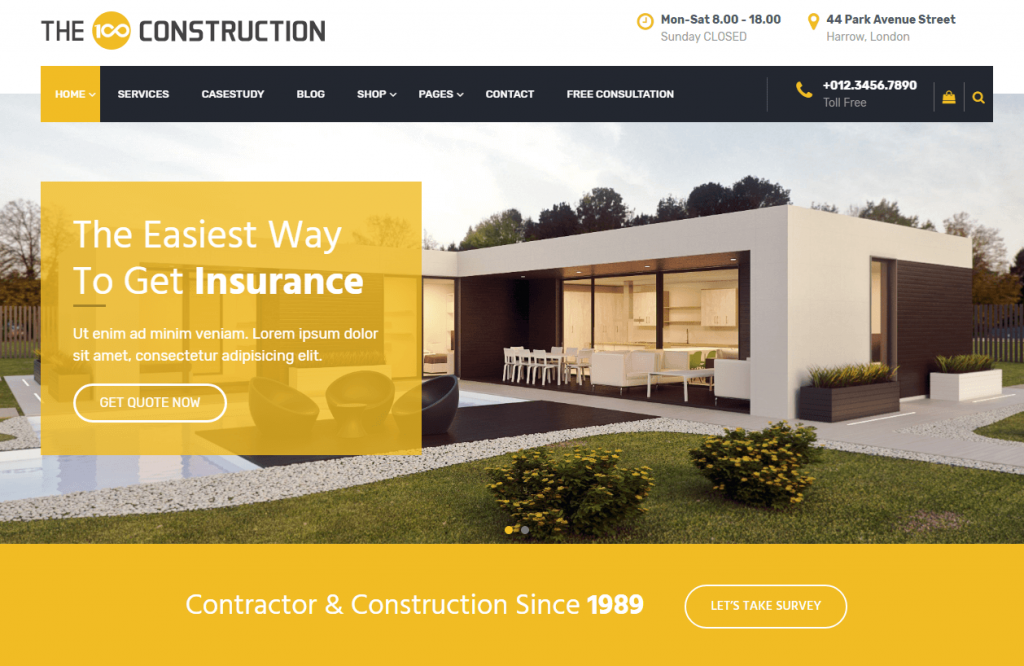
For all Construction Related Businesses – Construction Layout
The Construction Layout of The100 Pro is a theme layout specifically designed for all the building and construction companies, architects, builders, and anyone related to the construction business.
So if you are into anywhere near construction businesses or are planning to get into one this theme might be a great chance for you to get your business online. With The100 Pro, you can proudly display all the designs of your property or construction work, take orders or answer queries of clients via the internet i.e., the website itself, and display all your hard work with the help of various sections that are predesigned in this layout, and best of all import the demo with one click.
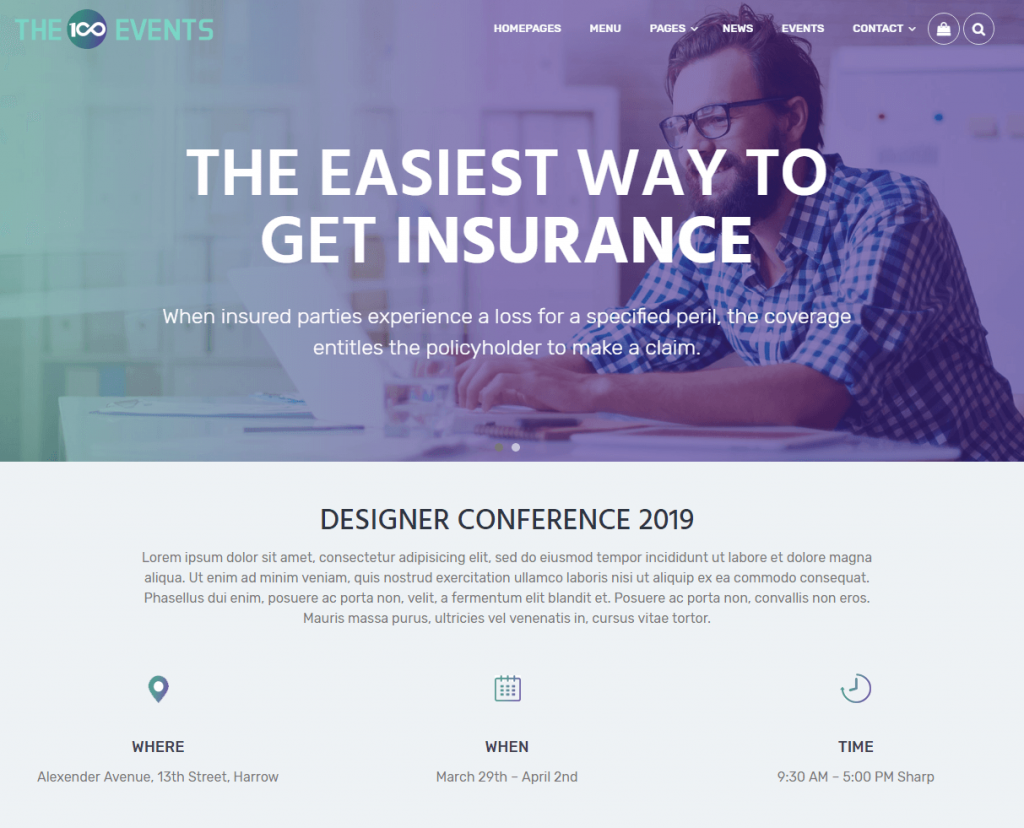
For all Event Management Purposes – Events Layout
Event Management businesses are in their bloom these days, with both their scope and importance increasing. And no event management business can truly make it big without a website.
So for every person or company who has gotten into the event management business recently, this is the layout for you.
With the events demo layout, you can display a countdown of your event day via the slider section, making people more excited about the event. You can even list the details of the whereabouts of your event i.e., venue, arrangements, and special components of your event. Let people know what you have planned for the event by showing them visually via the gallery section or invite people directly via the CTA sections of the website.
With just one click, you can import all the content you need to design an event management website with this demo layout.
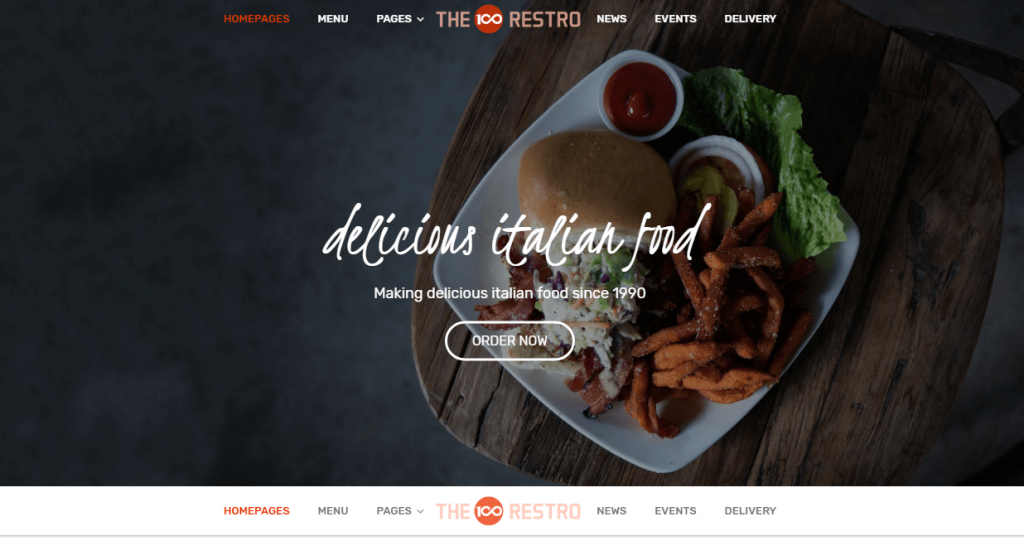
For Hotels and Restaurants – Restaurant Layout
This goes without saying that via this restaurant layout, you can set up any restaurant or dining business on the web. The numerous sections of this demo layout, help you to – showcase what all your restaurant offers, present client testimonials to impress your potential customers, take online deliveries, let your customers see your best dishes via the slider section, and lure them into your restaurant via the multiple CTA sections that are set beforehand to attract customers and clients.
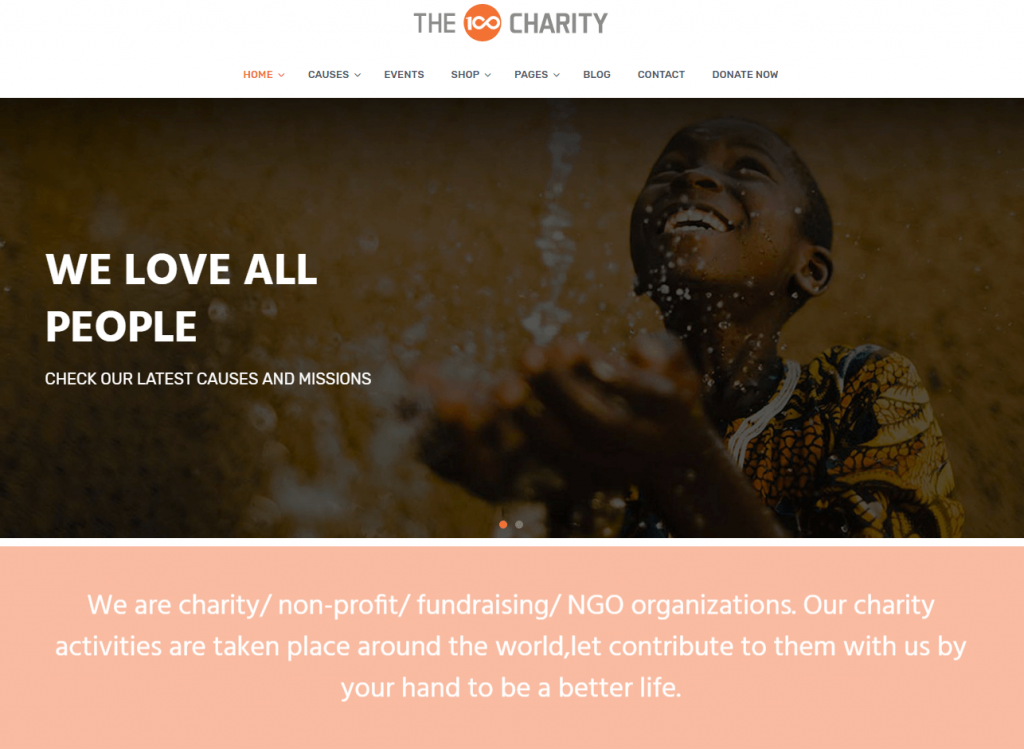
For anyone working for charitable purposes – Charity Layout
If you are in the field of charity, non-profit, fundraising, or NGO, this is the layout for you. Via this layout, you can – appeal to people to raise financial/non-financial help for your charity, proudly let the world know which team, who all donors, and who all people are volunteering to support your purpose for a better world, invite people to your charity events and transparently show them the numbers that are being contributed towards the cause you are promoting. Use the CTA sections of the theme demo layout to bring some live action for forwarding your cause and use the blog sections to descriptively present what you have been doing so far.
This layout has so much within itself to help you do everything you want with your website that supports a wonderful cause. Please do check the demo layout to have a closer look and to know how this can be the perfect layout for any website related to charity purposes.
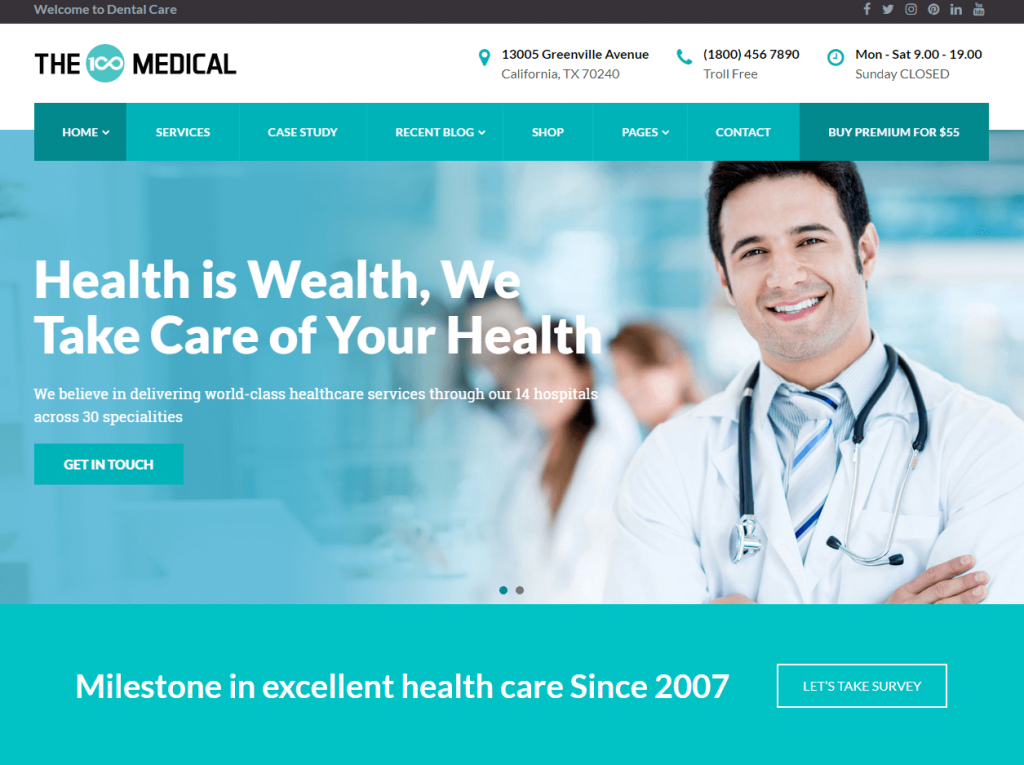
For all Hospital/Medicine Related Purposes – Medical Layout
Let us tell you what you can do with this demo layout, and why this is the one layout that is tailor-made for all services related to healthcare and medicine.
First, from the slider section – you can deliver a bird-eye view of what your healthcare institution offers or stands for
And with the Promo Page Section, you can present all the reasons that explain why you should be the service provider for all health and medicine services.
The team section can be great to introduce the world to your expert team of doctors and professionals, and present their credentials to everyone.
Gallery or Portfolio Section gives us the liberty to showcase all the nooks and corners of your healthcare institution, alongside letting people know of all the facilities you provide via pictures.
The theme demo layout’s – About and Service Section is a powerful way to tell people about the intricate parts of the services offered by you and introduce each aspect of your healthcare institution.
Not just this, there are many more sections, crafted with care for all medicine, healthcare-related organizations, and hospitals. Have a look right here :
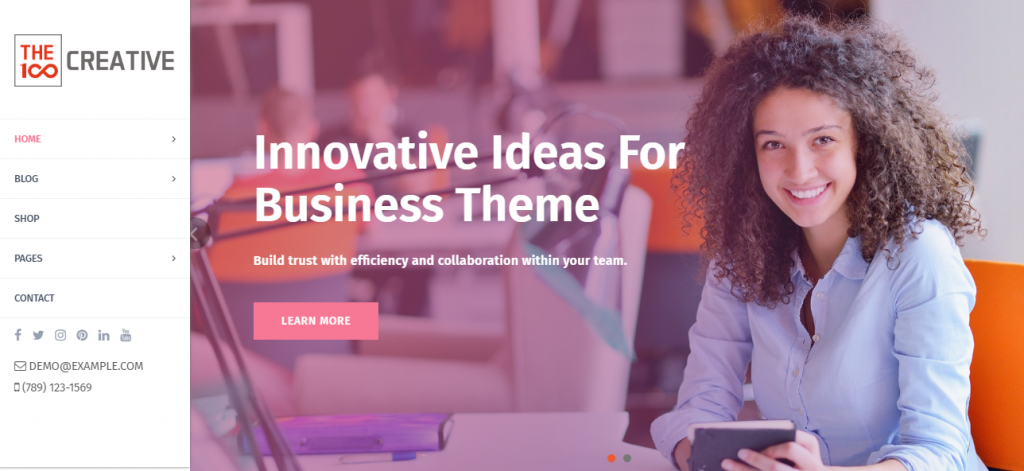
For anyone Artistic/Innovative – Creative Layout
If you are a creative soul, that is filled with ideas of art and innovation, this theme demo layout is the one for you. For any business or individual involved in the sector that demands everyday creativity, innovation, and art, this demo layout is the one to choose.
The entire theme demo layout right here has been designed such that your portfolio, intellectual property, and creative spheres of the profession you are in can be displayed in the most exciting ways.
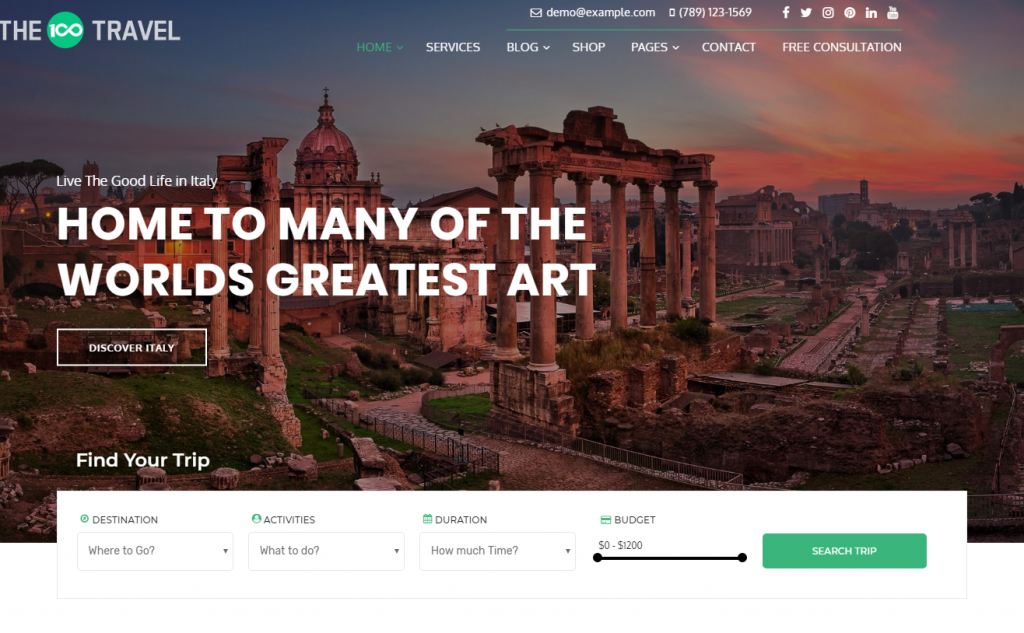
For all Travel Related Businesses/Purposes – Travel Layout
Do you own or manage a travel agency? Are you a travel blogger? Do you plan traveling events? Are you in any way related to the business of travel and tourism?
If yes, please check out this demo. This one demo layout that has been tailor-made and designed for everyone who is passionate about or works in the fields of travel and tourism. With the help of this demo layout, you can take the travel details of your clients, help them search for trips, let them explore travel ideas, help your customer plan their budgets and so much more.
All in all, for anyone in the travel and tourism business, wanting to build a website for the business, this is a perfect layout.
Along with these 8 magnificent layouts that are perfectly suitable for 8 different niche markets and professional sectors, here are two more demo layouts that are on the verge of reaching you.
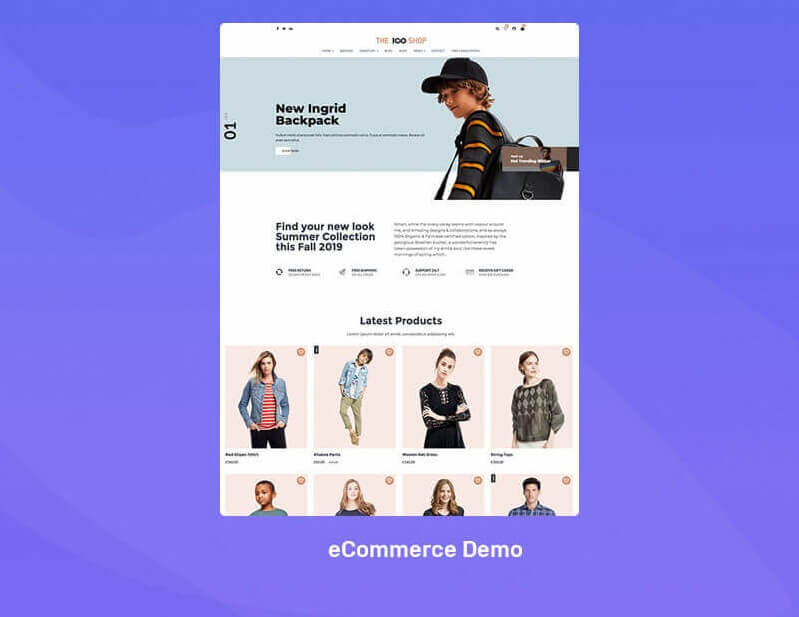
- For creating an Online Store – eCommerce Layout
- For all your Blogs – Blog Layout
And hey, once you purchase this theme, these layouts will be added to your list of layouts any time soon. Not just these two layouts, but a lot more layouts will be added consistently to the theme.
The 100 Pro – Features
Import any of the demo layouts with just one click
This is the best part of the theme. All of those beautiful pre-made demos that are crafted with attention to detail can be imported with just one click of your mouse, with no hassle, and no troubles. Just one click, that is it. Enjoy the 8 different demo templates (with 2 templates soon to be added) with The100 Pro.
Also, you might rejoice to know that due to this one feature, you can create your site in about a few minutes.
New Layout for E-commerce
Your favorite multipurpose WordPress theme now also comes up with a new layout specifically for eCommerce websites. Each component of this layout has been designed and arranged in such a way that your online store will be the best one in the market. In this layout, you can display your products with style, feature specific product categories to highlight them, present client testimonials, provide customers with multiple options for payment, and so on. All in all, with this layout, you can create the best online store in no time.
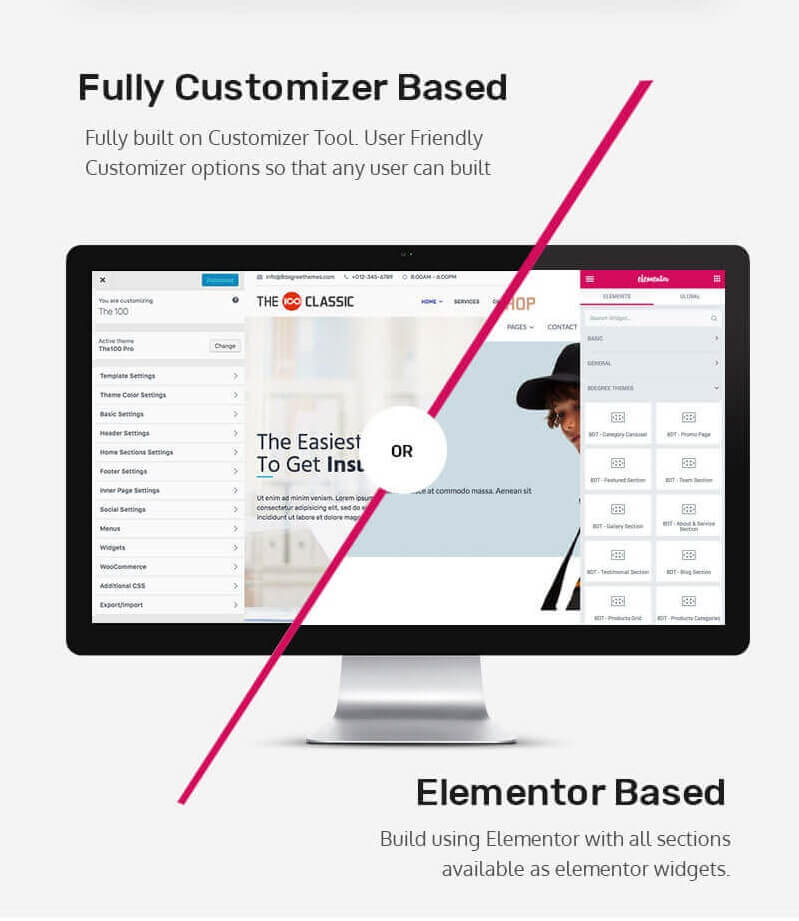
Elementor Based Support
Now you can build your pages and posts easily, and build your website super easily with The100 Pro. The elementor-based support facilitated by the theme now allows you to create any content layout or page layout without having to type a single line of code. Due to the elementor based support, you can drag and drop elements to create a perfect site, and since the elementor plugin has a library of pre-made templates, being able to use those adds a great edge to your work. Also due to elementor, The100 Pro enables you to make full use of several content widgets to build your site.
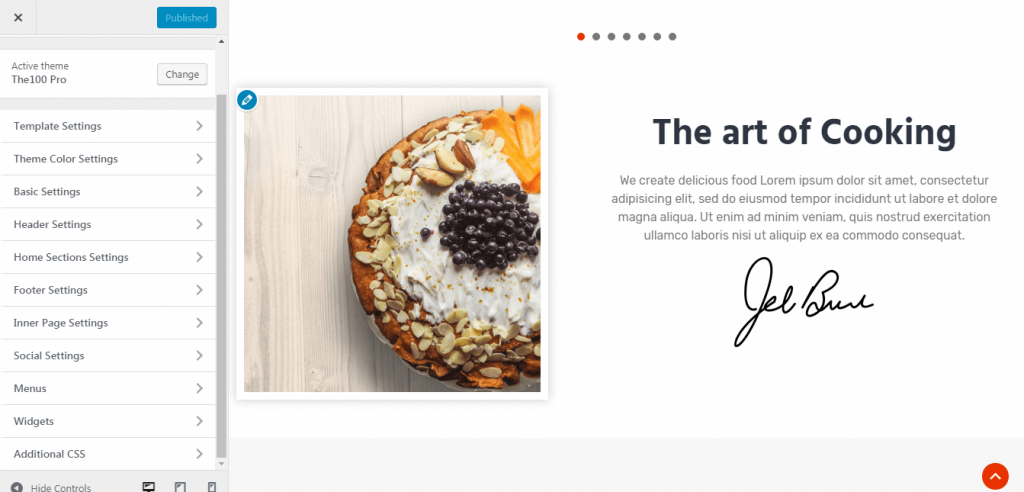
Completely based on customizer
The100 Pro is a theme that has tons of customization options, all of which are beautifully simple and easy. The theme is fully customizer based, which means you can use the user-friendly customizer options provided with the theme to build websites in the easiest and fastest manner. On top of the easily customizable options, the homepage is highly configurable with options to enable or disable sections. With a large number of easy options to customize the homepage and the theme itself being built in the live customizer, The100 Pro makes it super convenient for us to easily manage the homepage along with many different aspects of our website.
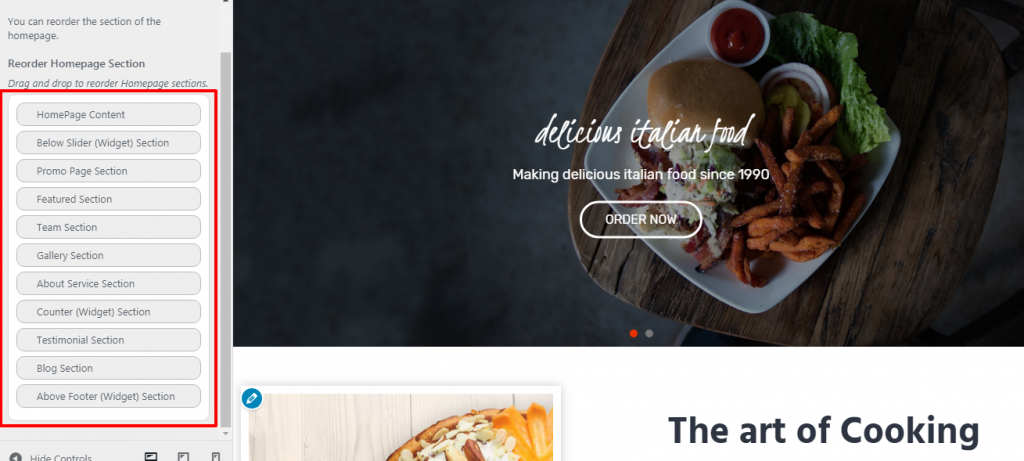
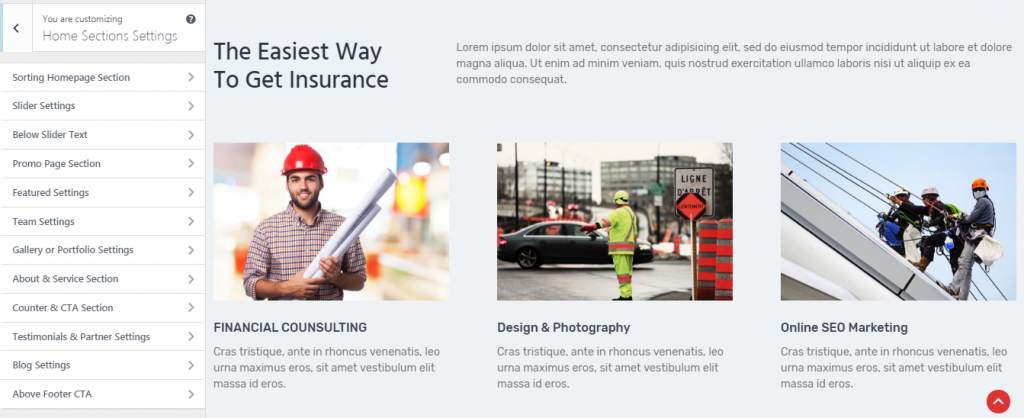
Sortable Homepage Sections
So, yeah not only are the homepage sections customizable (which by the way makes the website creation process speed up greatly), the homepage sections are even sortable. This means among the many homepage sections i.e., Promo Page, Featured, Team, Gallery or Portfolio, About & Service, Counter & CTA, Testimonials and Partner, Blog, Above Footer CTA, each one can be re-ordered and re-arranged to suit the requirements of the website owner. And re-arranging happens only by drag and drop. How cool is that!
8 Header Layouts
Like the variety theme’s demo layouts are large and varied, the header layouts are also present in a bulky number. This clean and elegant multipurpose theme – The100 Pro comes up with 8 different header layouts that are designed such that they perfectly fit the demo layouts. Not just this much, you can configure these header layouts in any way you like, in any way you want.
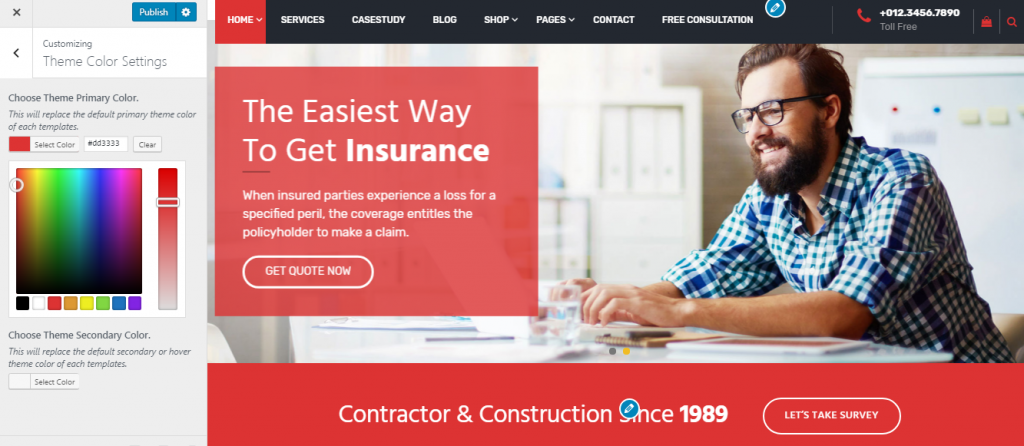
Unlimited Color Options
Choose theme primary and secondary colors as you like from the color picker.
Numerous Homepage Sections
The100 Pro is a clean and elegant multipurpose theme that brings with it a lot of well-crafted homepage sections that can help you create that perfect website in no time. Here are a few sections explained to you –
- Promo Page Section
Promote your works, your organization, and the values your organization stands for by using the Promot Page Section. This section has two different layouts that you can use to display your promotional content.
- Featured Section
Showcase all your best works using this featured section. There are 5 beautiful layouts for you to showcase your featured posts in this section of the theme.
- Team Section
In the team section, proudly present all your employees and shareholders, and everyone who has been contributing actively to your organization. There are 4 different layouts along with the background image option to showcase your team members with a custom meta box for social links. I am telling you, your team is going to be happy when you feature them in this section.
- Blog Section
With 6 uniquely designed blog layouts, let the world know what you are doing via your blog posts of yours. This section has been designed just for that.
- Testimonial Section
There are 3 layouts to showcase your client’s testimonials in The100Pro. And all the layouts are perfectly compatible with the theme demo layouts we have for you. This section can be great to attract your potential clients, as your current ones are giving their word for you!
And apart from the ones explained here, there are so many more sections in the theme. And all of them can be configured with great ease.
8+ pre-designed templates
I know we have said quite a few things in this article, but hey, it’s worth saying because with just one theme you can enjoy the benefits of 8 different themes. 8 different pre-designed templates for you that give you the liberty to create 8 different sites, all with just one theme – The 100Pro.
Responsive Design
View this theme in any device or any resolution that you want, you will find the same elegant theme in each device, in each resolution.
And not only is The100 Pro super responsive, but it also comes up with enable and disables options. Pretty exciting, don’t you think?
The 100 Pro – Price
Pay for one theme and get the value of 8 themes. Yes, you heard that right.
By only paying $55 for The100 Pro, you get the perks of eight different themes, thanks to its multi-niche layouts that are beautifully coded and give us the freedom to create more than 500 layout combinations.
So just for $55, you can enjoy The100 Pro and its multi-dimensional benefits.
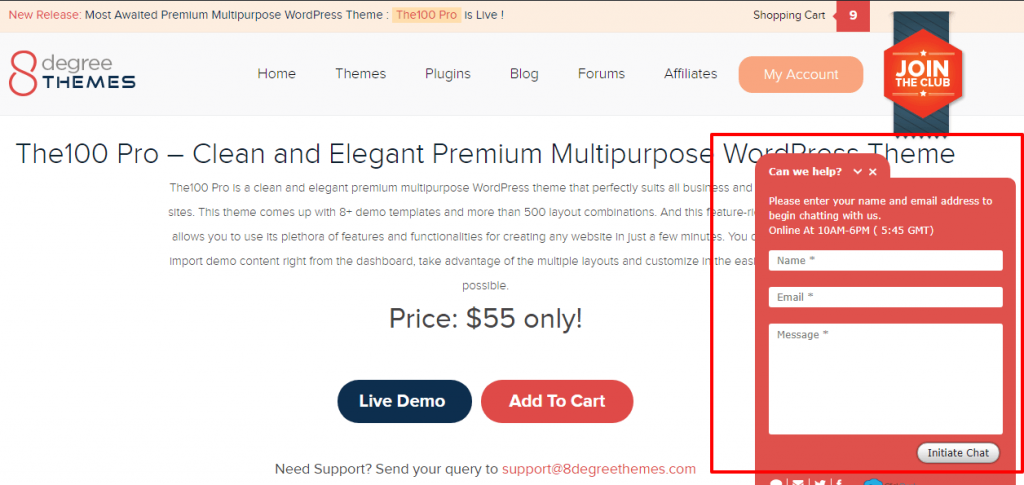
The 100 Pro – Support and Documentation
8Degree Themes for you always presents its top-notch support services, at all costs. To receive the premium support services (that are free with the theme), you can go to the website 8degreethemes.com and just type away your query in the live chat box, and get assisted by the support team of 8Degree Themes. Or you can get support via email by emailing the support/theme development team at support@8degreethemes.com.
Wrapping Up,
The100 Pro is a multipurpose WordPress theme that provides you complete freedom to create an awesome website, that too within seconds using pre-designed web templates and layout combinations. Thanks to the multi-niche website theme layouts, you can use this same theme or a variety of purposes and businesses.
One theme that does the job of 8 – that is The100 Pro. And not just 8, the theme will soon be capable of giving you the perks of more and more themes, as new demo layouts are being consistently added to the theme.
So, larger than life number of demo layouts, easiest configuration options, the price that is soft for the value of the theme, tons of features/functionalities, quickest website development process, importable demos, and what not – The100 Pro has it all and so much more.
By now we are pretty confident that you would want to have this theme with you or at least know more about the theme. So here below are some of the links that will take you closer to the theme – The100 Pro. Please check the links out and let us know what you think of this clean and elegant multipurpose theme.