How to embed Twitter Feed on Visual Composer Built WordPress website?
WP Bakery Page Builder (Formerly Visual Composer) is one of the most popular page builder plugins of all time with over 2Million+ active users. It features an easy-to-use drag-and-drop interface for creating a high-quality webpage even for laymen. Moreover, the plugin also comes with over 50+ predefined content and 500+ addons and extensions to build a stunning website without any coding knowledge.
Talking about the add-ons and extensions for Visual Composer Page Builder, one of the most essential extensions to make your website engaging is Twitter Feed Addon. It allows you to embed your website with beautiful and interactive tweets and can engage your visitors in them. Moreover, these Twitter feeds also make your WordPress website more informative to your visitors and allow you to keep your visitors about your recent works.
How to embed a Twitter feed on a Visual Composer-built WordPress website?
Now let’s talk about step by step guide to embedding a Twitter feed on a Visual Composer-built WordPress website. The extension we will use in this tutorial is Twitter Feed Addon for Visual Composer. It is a premium VC extension by AccessPress Themes that comes with powerful features to add stunning tweets to your WordPress website.
Note: This is a step by step tutorial for Addon for Visual Composer. So, in order to carry out this tutorial, you need to have WP Bakery Page Builder plugin pre-installed on your WordPress website. If you are looking for Twitter Feed Plugins, then we recommend you to use AccessPress Twitter Feed Pro.
So, let’s get started and add some beautiful tweets to your WordPress website:
Step 1:

Buy Twitter Feed Addon for Visual Composer from the CodeCanyon marketplace at a discounted price of $10. (As the plugin has a launch offer of 50% off.) Then, install the plugin on your website. If you face any difficulties regarding the installation of the extension, refer to its documentation.
Step 2:
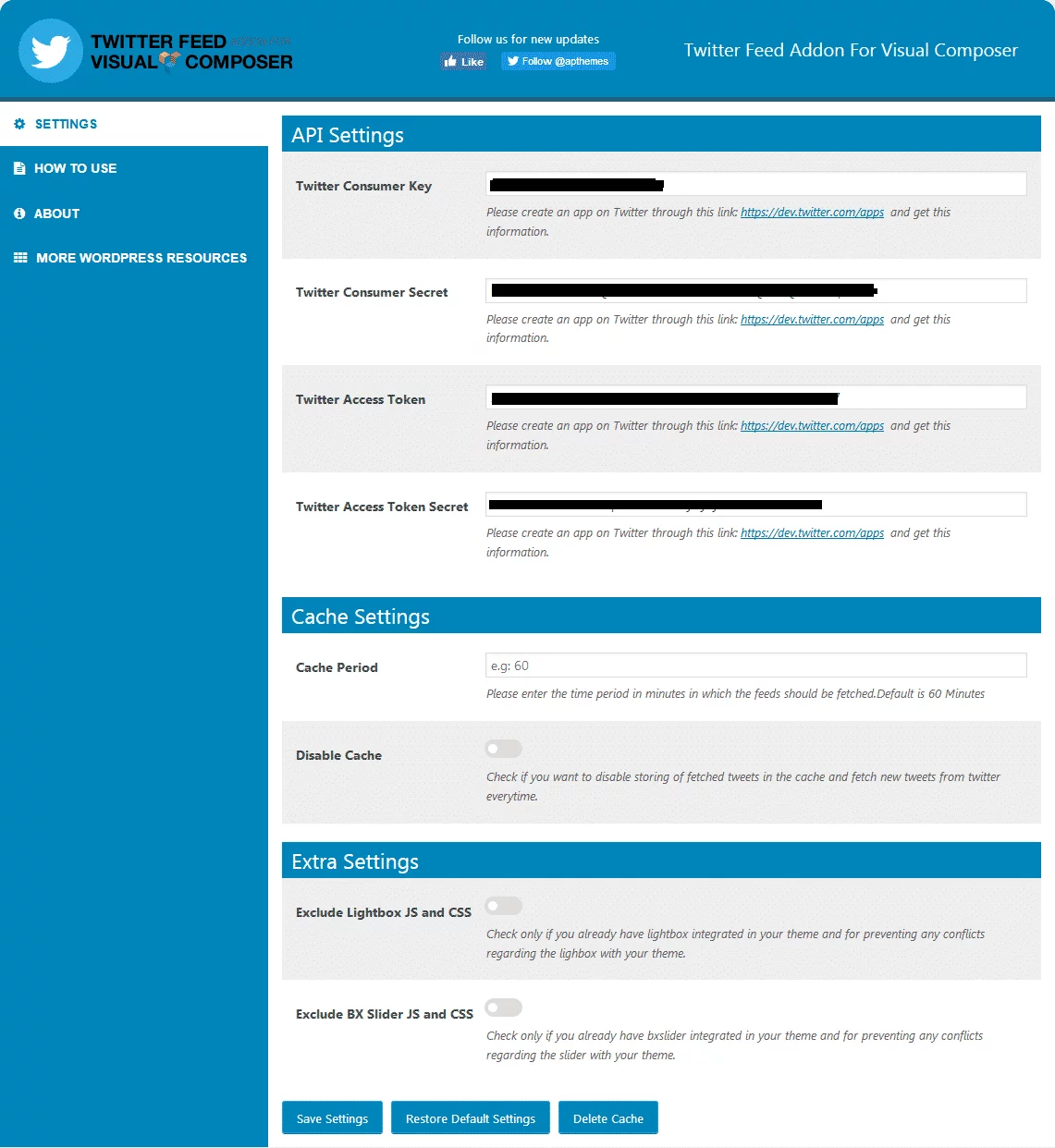
After you have completed the installation of the plugin, you will see “Twitter Feed addon” on the left menu of your WordPress dashboard. Click on it. You will land on the settings page of the extension. Add the API keys of your Twitter account and configure the cache and extra settings.
In order to generate the API key, go to https://dev.twitter.com/apps.

Step 3:
Then, go to Page > All Page and choose the page where you want to display your Twitter feed.
Step 4:
Then, choose whether you want to add the Twitter feed from the front or the back end of your website. Here, in this article, we have chosen to add Twitter from the front end.

Step 5:
You will land on the front of your chosen page. Here, click on “append to column”.

Step 6:
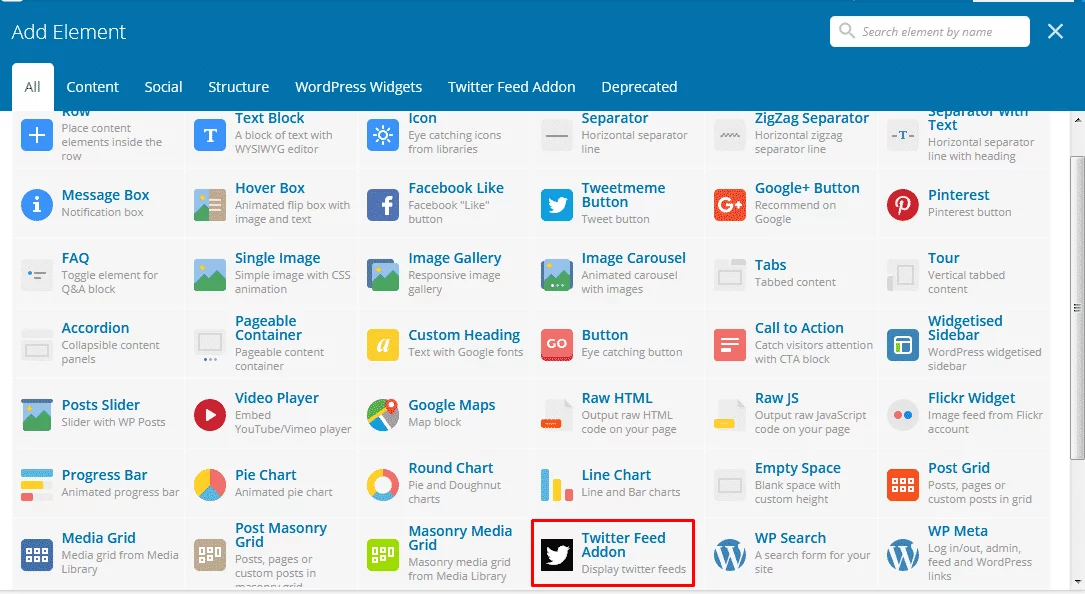
An “Add Element” popup will appear on your screen that consists of all the elements of the Visual Composer. Select “Twitter Feed Addon”.

Step 7:
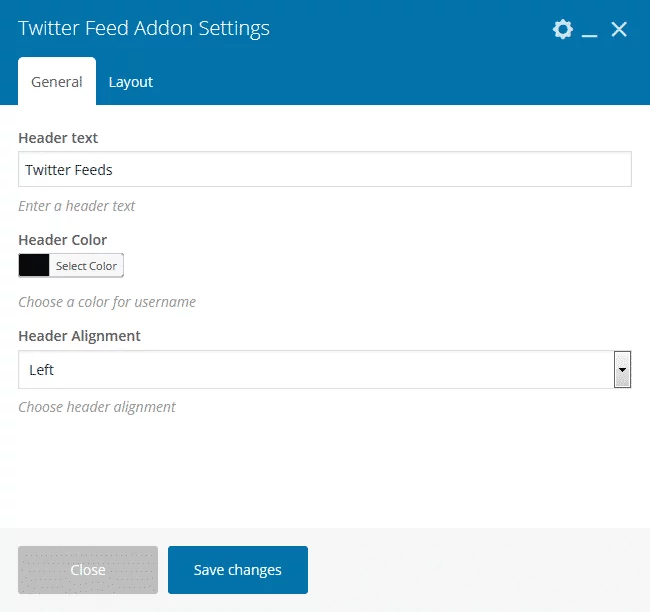
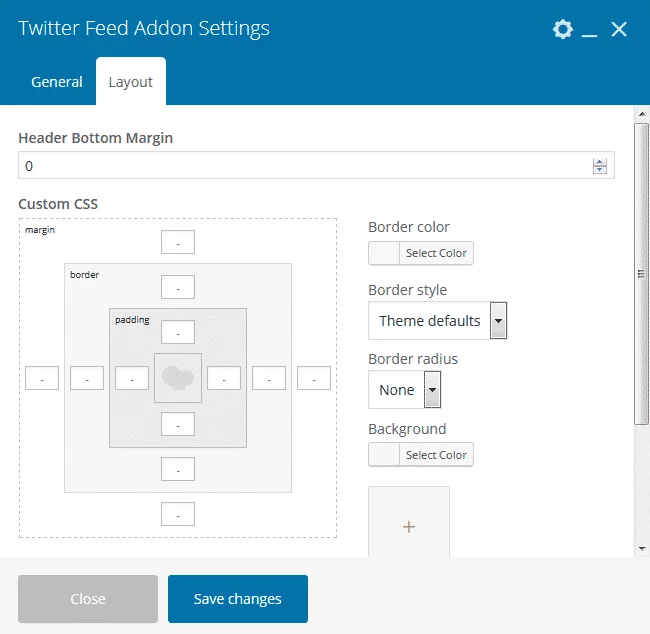
A popup that contains settings for the Twitter feeds will appear. Here, you can configure the header text, header color, and header alignment.

Besides, you can also configure the color, margin, style, and background of your Twitter feed border. After you have finished configuring, click on “Save changes” to save your settings.

Step 8:
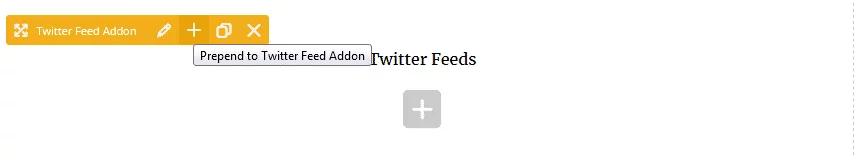
Then, to add Twitter feeds on your site’s page, click on “Prepend to Twitter Feed Addon”.

Step 9:
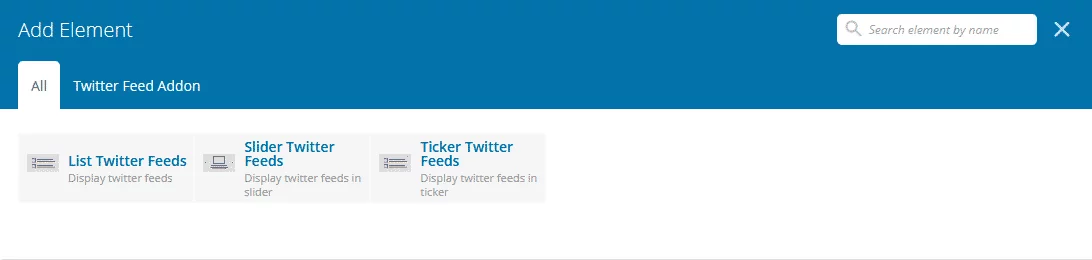
A popup will appear where you can choose in which view you want your Twitter feed to be displayed on your website. The views are:- list, slider, and ticker. Here we have chosen the ticker view.

Step 10:
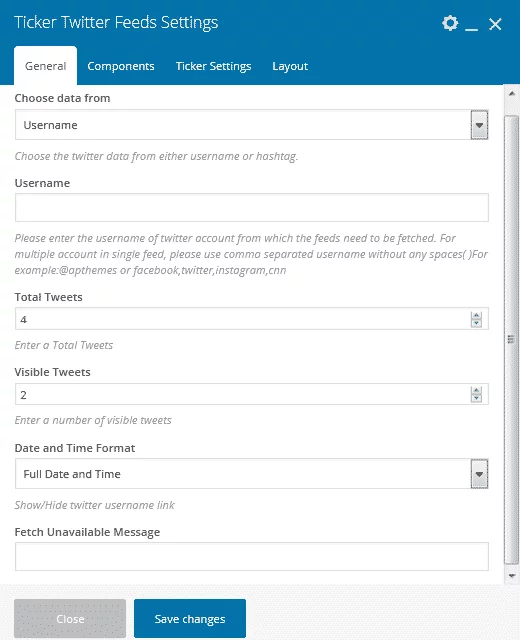
After you have chosen your display view, a popup will appear that contains a set of settings for your chosen view. The settings include:
General
Here, you can select the source from which you want your Twitter feeds to be displayed i.e. from username or hashtags. Also, set the number of tweets you want to display on your page, date and time format, and fetch unavailable messages.

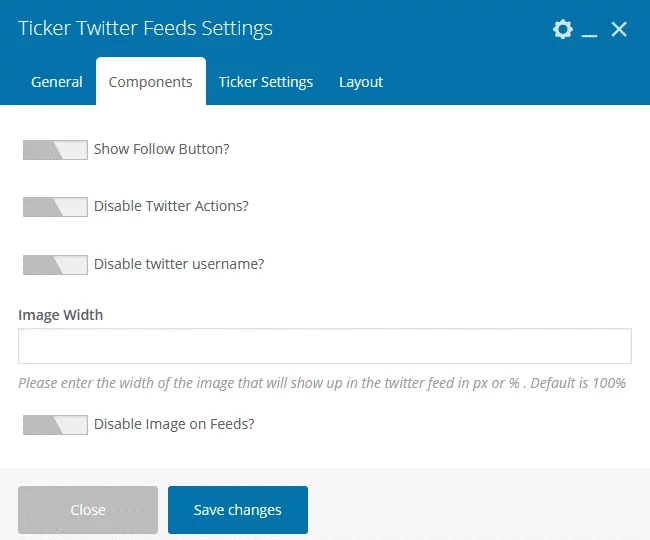
Component
Here, you can enable/disable follow button, Twitter actions, and username display. Besides, you can also set the width of the images of your tweets or choose to disable the image on the feeds.

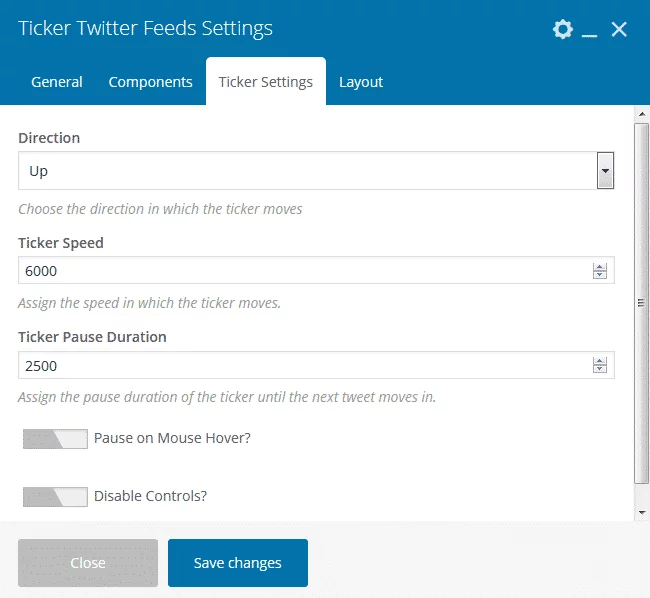
Ticker Settings
Here, you can set the direction of your ticker, ticker speed, and ticker pause duration. Also, you can enable/disable the pause on mouse hover and controls.

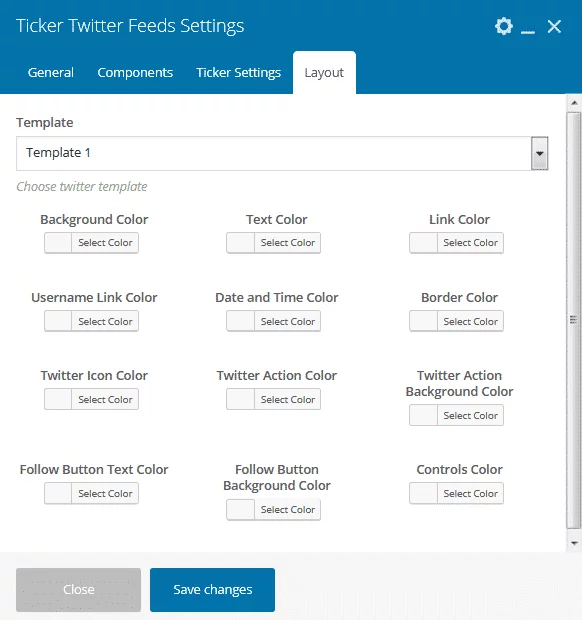
Layout
Here, you can select the templates for your Twitter view. Besides, you can also customize the color of your background, text, link, username, date/time, border, Twitter icon, Twitter Action, and follow button.

Wrapping Up
This way you can embed Twitter feed on Visual Composer built WordPress website. Showcasing Twitter feeds is one of the best way to boost your sites engagement rate and increase the social media reach of your site. So, if you want to add twitter feed on your Visual Composer built WordPress website then, you can purchase the above mentioned plugin and follow this step by step guide.
