How to design an attractive WordPress comment section? (Step By Step Guide)
An active comment section can add real value to your WordPress blog posts. It engages your readers and allows them to interact with other people who have similar interests. Moreover, the positive comments provided by users about your blogs can play a vital role in boosting the overall credibility of your WordPress website.
Comments, being an integral part of many WordPress blogs to effectively engage users and build community comes with the inbuilt system for WordPress-powered websites. However, the default commenting system provided by WordPress is quite plain and has very basic features. Therefore, to upgrade the functionality of the default WordPress comments section and convert it into a powerful user engagement platform on your website, you can use the WordPress comment plugins.
Here, in this article, we will be using WP Comment Designer to design an attractive WordPress comment section. It is a premium WordPress plugin by AccessPress themes that consist of attractive comment form layouts and various customization options to create a stunning and engaging comments section for a WordPress website.
So, let’s get started and design a beautiful comment section:
Step 1: Installation and Activation
Buy the WP Comment Designer plugin at a reasonable price of $19 from the CodeCanyon marketplace.

After, you have bought the plugin, install it and then activate it on your WordPress website. If you have any difficulty regarding the installation then, you can take help from its documentation.
Step 2: Customizing Comment Section
After you have installed the plugin, you will see “WP Comment Designer” on the left menu of your WordPress dashboard. Click on it to start customizing your comment section.
WP Comment Designer consists of 4 different setting sections. They are:
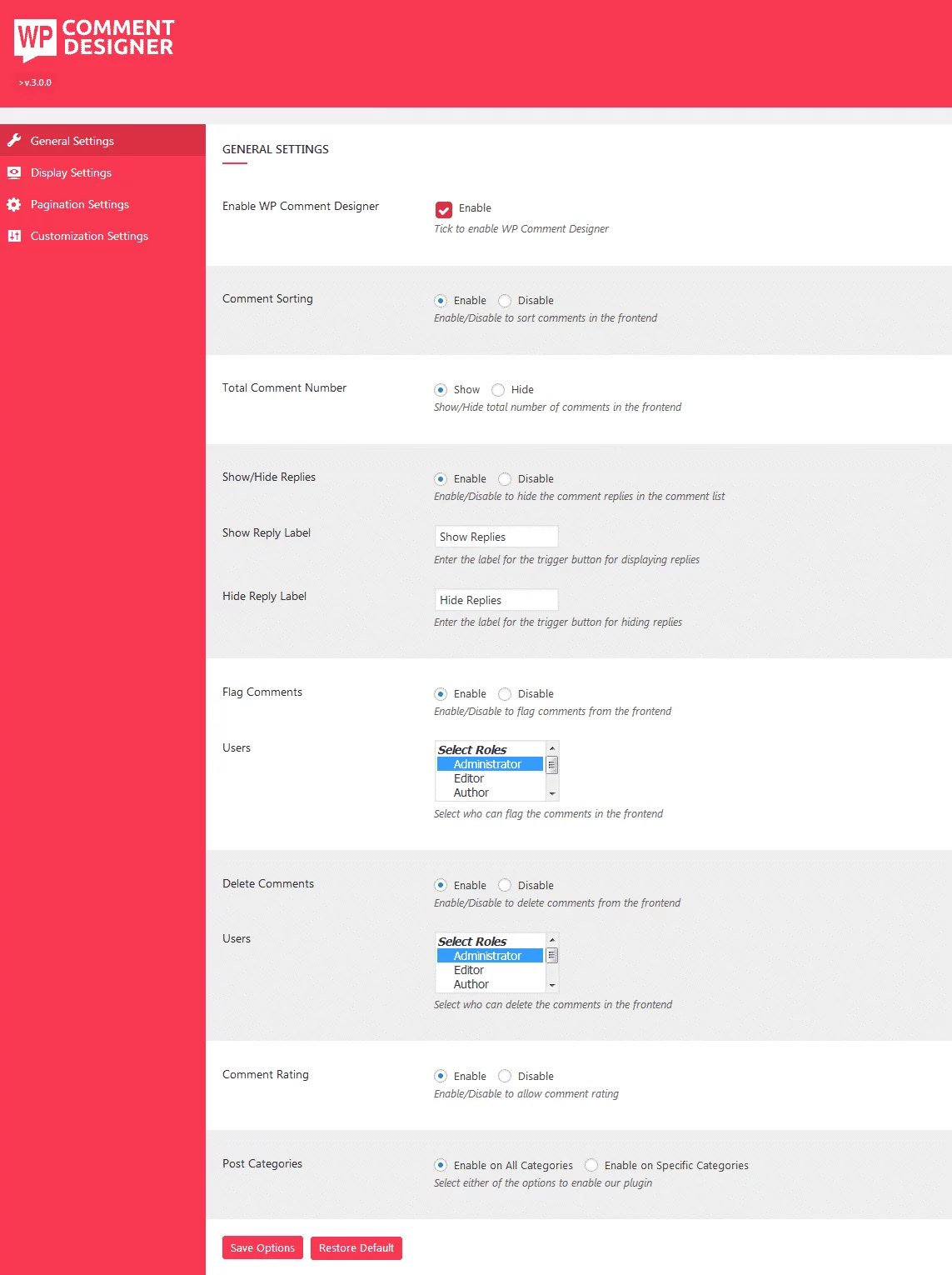
General Settings
In the general settings, you can enable/disable different options in your comment section. They are:- comment sorting, total comment number, show/hide replies, flag comments, delete comments, comment rating, and post categories.

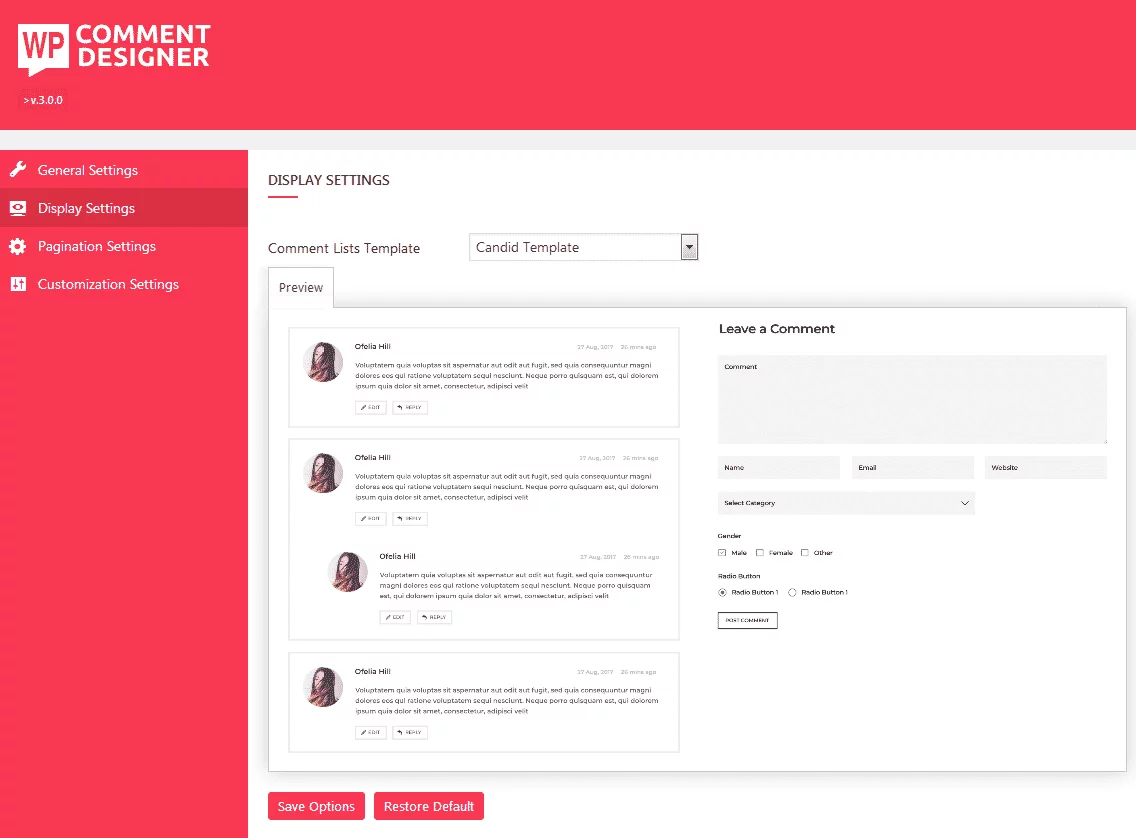
Display Settings
Here, you can select the comment list templates for your comment sections. The plugin consists of 15 beautifully designed templates. So, choose the perfect one that matches the overall design of your WordPress website.

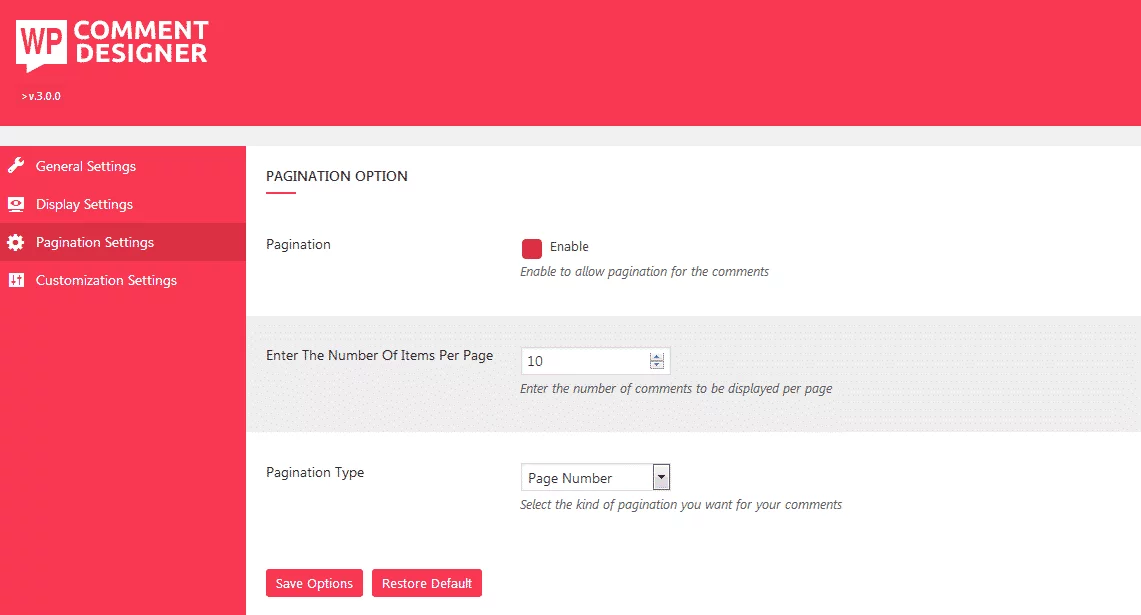
Pagination Settings
From the pagination settings, you can select the paginations for your comments. Besides, you can also set the number of comments per page.

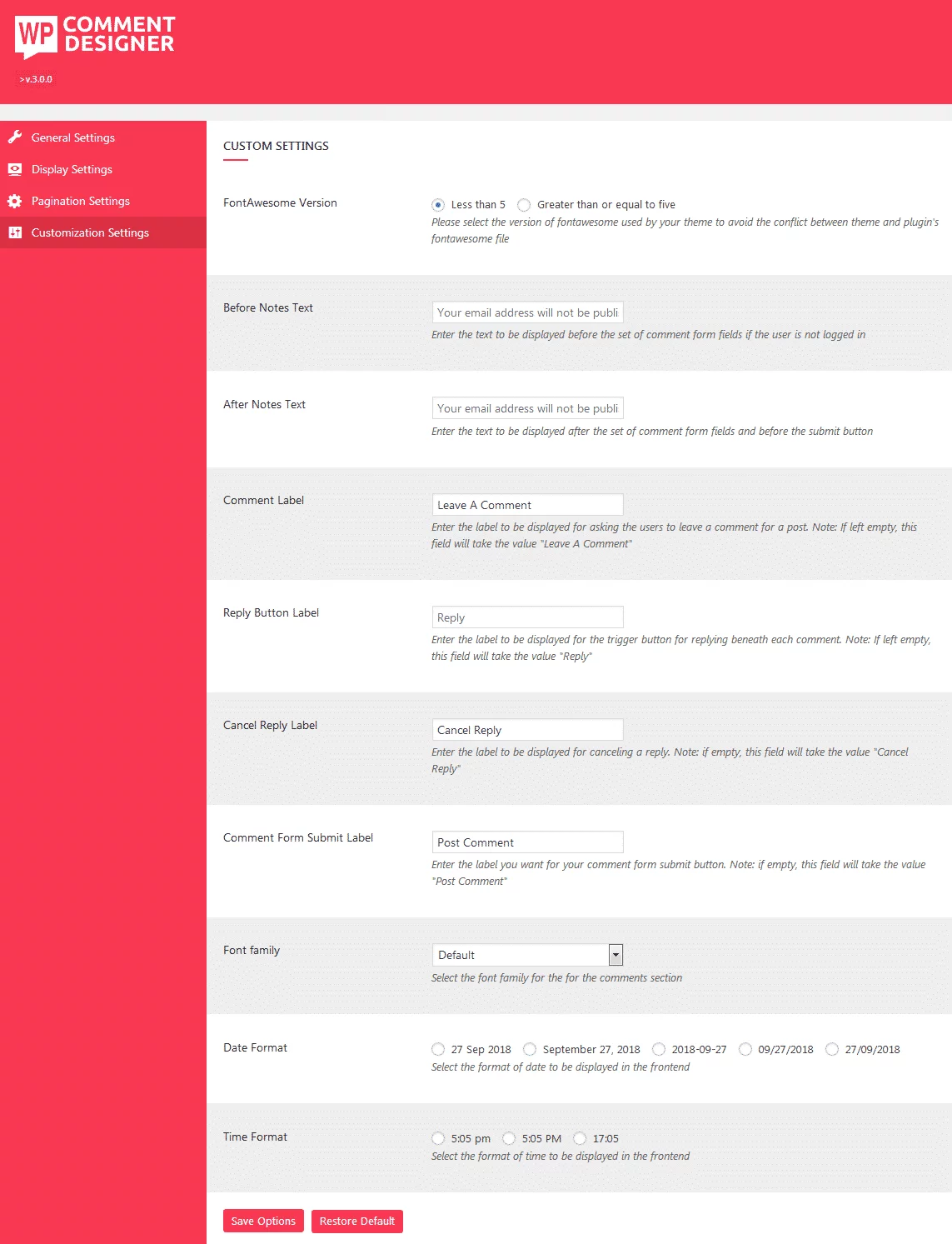
Customization Settings
Here, you can edit and customize different items in your comment sections.

Step 3: Comment Form Builder
From this section, you can build your custom comment form. It consists of 2 different settings sections. They are:
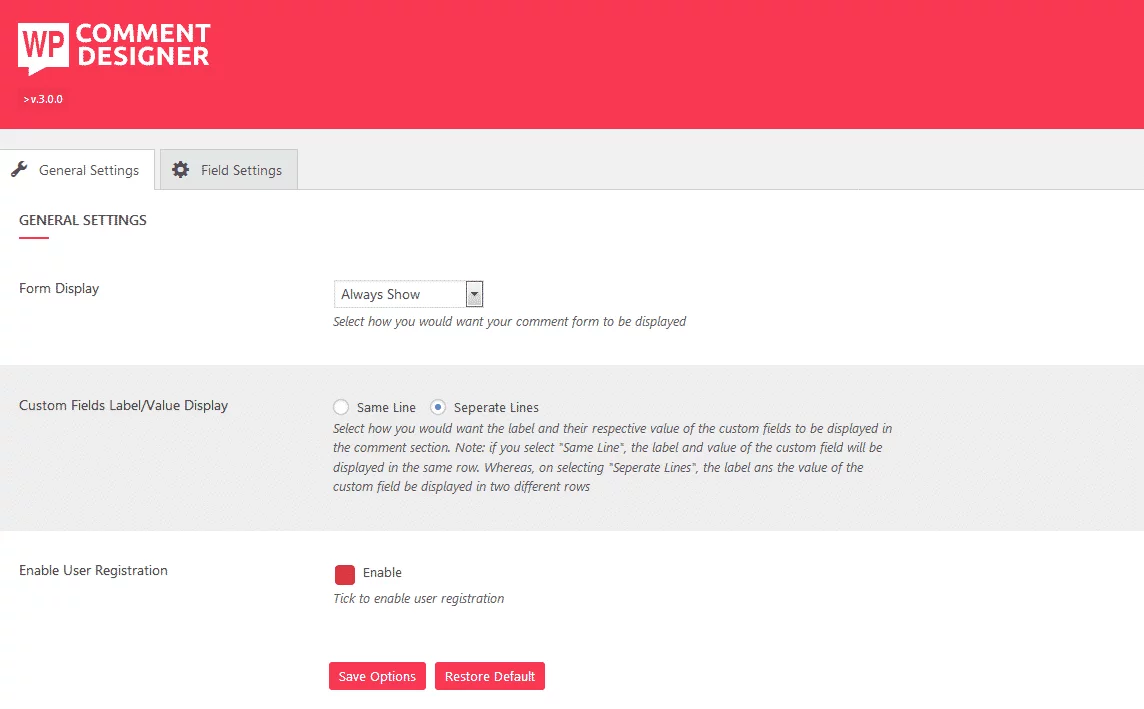
General Settings
From the general settings section, you can select how you want to display your comment form and custom field labels. Moreover, you can also enable the user registration settings to register the commenters.

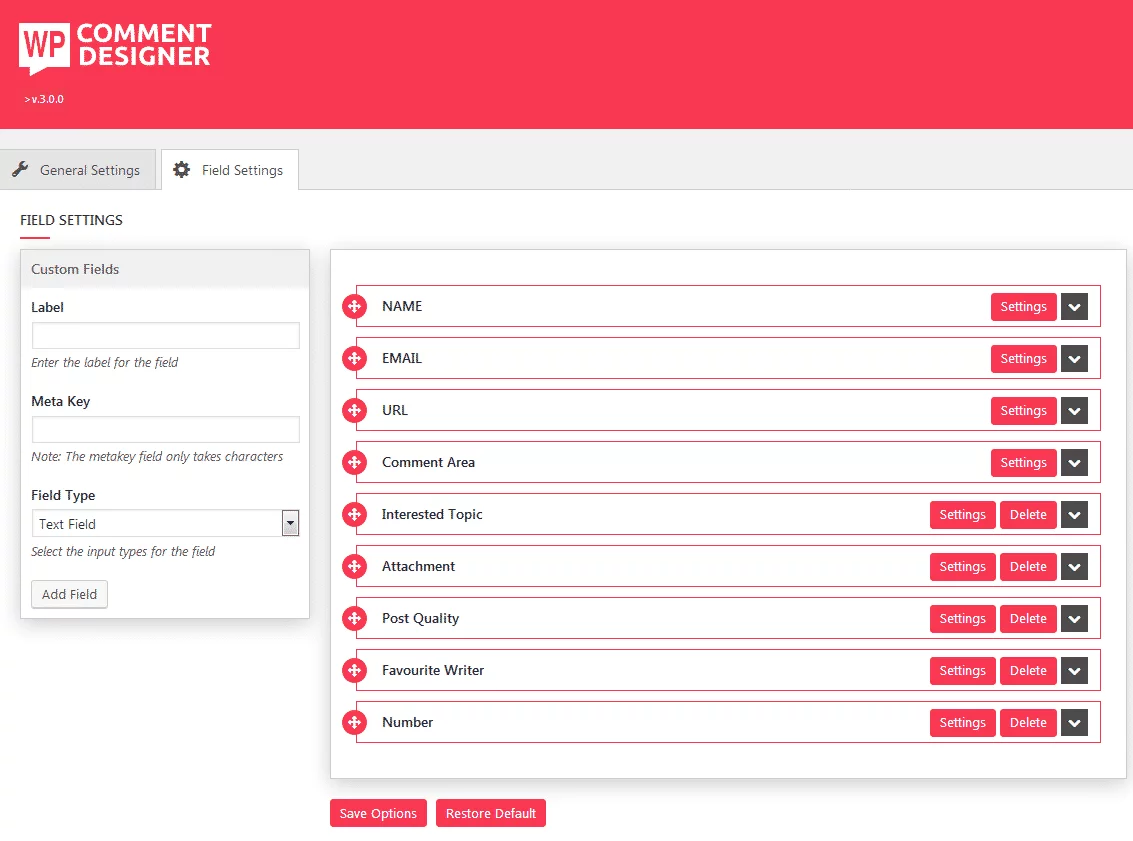
Field Settings
Here, you can add extra fields to your comment form. The plugin will let you add 7 different types of field types. They are:- text area, text field, radio button, checkbox, select option, number, and file uploader.

Wrapping Up
In this way, you can design an attractive comment section in WordPress website. As we have all known comments section are one of the most essential place for a WordPress blog. It should be engaging and attractive to allow your users to have great experience while commenting your posts. So, if you want to beautifully design the comment section of your WordPress website then, you can purchase the above mentioned plugin and follow this step by step guide.
You can also check out the similar step-by-step tutorials of:
How to set up an attractive maintenance mode page on your WordPress website?
How to add Off-Canvas Fly Menu to your WordPress Website or Blog? (Step Step guide)
